Die Digitalisierung ist in vollem Gange. Das Internet bestimmt einen Großteil unseres Lebens: Amazon anstatt eines Einkaufs eines Ladens, Google Maps statt Faltkarten, Siri ersetzt unter anderem Lexikon, Notizbuch und Wecker. Es entstehen neue Geschäftsmodelle und Perspektiven, die mit der traditionellen Marktlogik brechen und kundenzentriert anstelle von kundenorientiert funktionieren.
Digitale Transformation für alle?!
Die Welt ist geprägt von schnellen Veränderungen und so müssen alle Systeme flexibler und intelligenter agieren. Aber damit auch wirklich alle davon profitieren können, müssen sich Unternehmen und Organisationen an verschiedenen Zielgruppen orientieren und auch Menschen mit diversen Behinderungen inkludieren.
Barrierefreiheit umfasst viele unterschiedliche Aspekte des Webdesigns. Wie können Frontend-Entwickler:innen oder Screendesigner:innen, die womöglich zum ersten Mal vor den Anforderungen der Barrierefreiheit stehen, dennoch einen barrierefreien Auftritt für eine möglichst große Zielgruppe schaffen?
Grundlage für alle barrierefreie Webseiten sind die Richtlinien der WCAG oder auf Landesebene BITV.
Der Begriff „Barrierefreies Webdesign“ ist oft irrenführend, da Design im Grunde nur die Gestaltung von der Benutzeroberfläche darstellt. Webdesign umfasst aber nur einen kleinen Teil dessen, was unter „Barrierefreies Internet“ zu verstehen ist. Um das größtmögliche Spektrum zu erzielen, müssen alle für eine Website relevanten Bereiche wie beispielsweise Redaktion, Konzeption oder Programmierung aufeinander abgestimmt sein. Es gibt eine Reihe wichtiger Punkte für die einzelnen Zielgruppen, die man als Webdesigner: in bei Konzept und Gestaltung einer Webseite oder einer App beachten sollte.
SCHRIFTGRÖSSE
Was die Schriftgröße betrifft, gibt es keine konkreten Vorgaben. Die WCAG gibt lediglich vor, dass sich jeder Text einer Website auf 200 % über die Browserfunktion zoomen können lassen muss, ohne den Kontext zum Inhalt zu verlieren. Entsprechend müssen einzelne Module und Inhaltselemente so gestaltet sein, dass sich der Text innerhalb dieser vergrößern lässt und sich passend dazu auch die umliegenden Elemente sinnvoll verhalten.
KONTRASTE UND FARBKONZEPTE
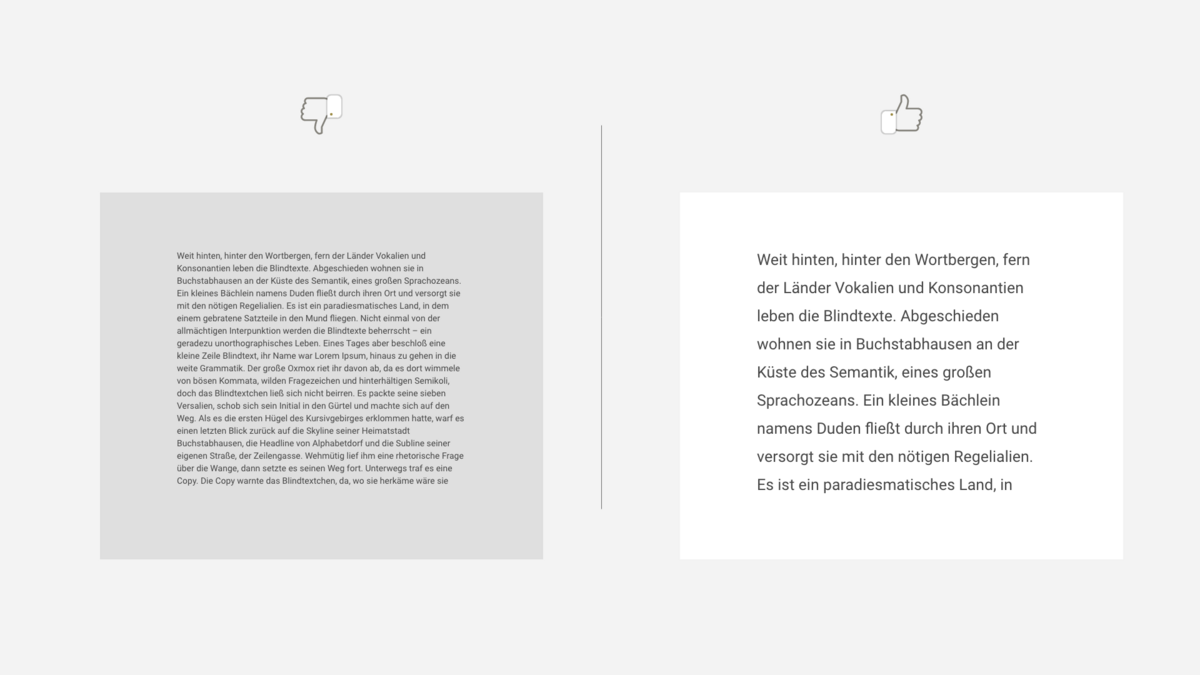
Damit eine Webseite für sehbehinderte Menschen leicht zu bedienen ist, muss vor allem auf hohe Kontraste und das Farbkonzept im Allgemeinen geachtet werden. Bei Kontrasten und Farben muss darauf geachtet werden die relevanten Inhalte nicht durch bestimmte Farben zu kennzeichnen, wie beispielsweise rot bei Fehlermeldungen. Außerdem muss auf kontrastreiche Farben geachtet werden. Um diese zu überprüfen, gibt es viele Tools.
GRAFIKEN UND MULTIMEDIA
Wenn Grafiken, Bilder oder auch Videos auf einer Webseite vorkommen, müssen diese Inhalte durch eine Alternative dargestellt werden. Hier geht es nicht nur um Menschen, die nicht hören können, sondern auch jene, die schlecht oder gar nicht sehen können. In diesem Fall ist es wichtig die Inhalte mit einem Text zu beschreiben, damit diese durch einen Screenreader wiedergegeben werden können. Außerdem sollen Videos oder Animation nicht von allein abgespielt werden, diese sind einerseits für Menschen mit eingeschränktem Sehvermögen meist nicht sinnvoll zuzuordnen. Andererseits können bei blinkenden Inhalten oder hektischen Sprüngen in Videos oder Animationen sogar epileptische Anfälle ausgelöst werden.
NAVIGATION
Für Menschen mit motorischen Beeinträchtigungen muss besonders auf die Navigation geachtet werden. Hier ist das Ziel einer barrierefreien Webseite die Seite komplett über Touchscreen, oder Tastatur bedienbar zu machen. Schaltflächen und Buttons sollten dabei beispielsweise einen gewissen Abstand zueinander haben und nicht zu klein dargestellt werden.
Fazit
Um eine Webseite Barrierefrei zu gestalten, muss auf 4 Prinzipien geachtet werden: Wahrnehmbarkeit, Bedienbarkeit, Verständlichkeit und Robustheit.
Wahrnehmbarkeit heißt das alle Inhalte und Bestandteile für alle Zielgruppen wahrnehmbar sein müssen.
Bedienbarkeit heißt, dass die Benutzeroberfläche vollständig bedienbar sein muss, sowohl mit einer Maus, einer Tastatur als auch per Screenreader.
Verständlichkeit heißt, dass alle Inhalte für alle Benutzer verständlich sein müssen. Bei komplexen Inhalten gibt es deshalb häufiger alternative Inhalte mit leichter Sprache.
Robustheit heißt, dass die Inhalte zugänglich sein müssen, mit allen Devices und Browsern beispielsweise. Auch eine alternative Darstellung, bzw. Ausgabe durch Screenreader muss ermöglicht werden.