In der Welt der Digitalisierung müssen wir als Webdesigner, Entwickler und Redakteure darauf achten das Internet für alle Zielgruppen zugängig zu machen. Menschen mit visuellen oder kognitiven Einschränkungen haben häufig Probleme damit eine Website zu bedienen.
Eine gute Leserlichkeit auf einer Website hängt von mehreren Aspekten der Schrift- und Textgestaltung der Schrift ab. Mehr dazu im Folgenden.
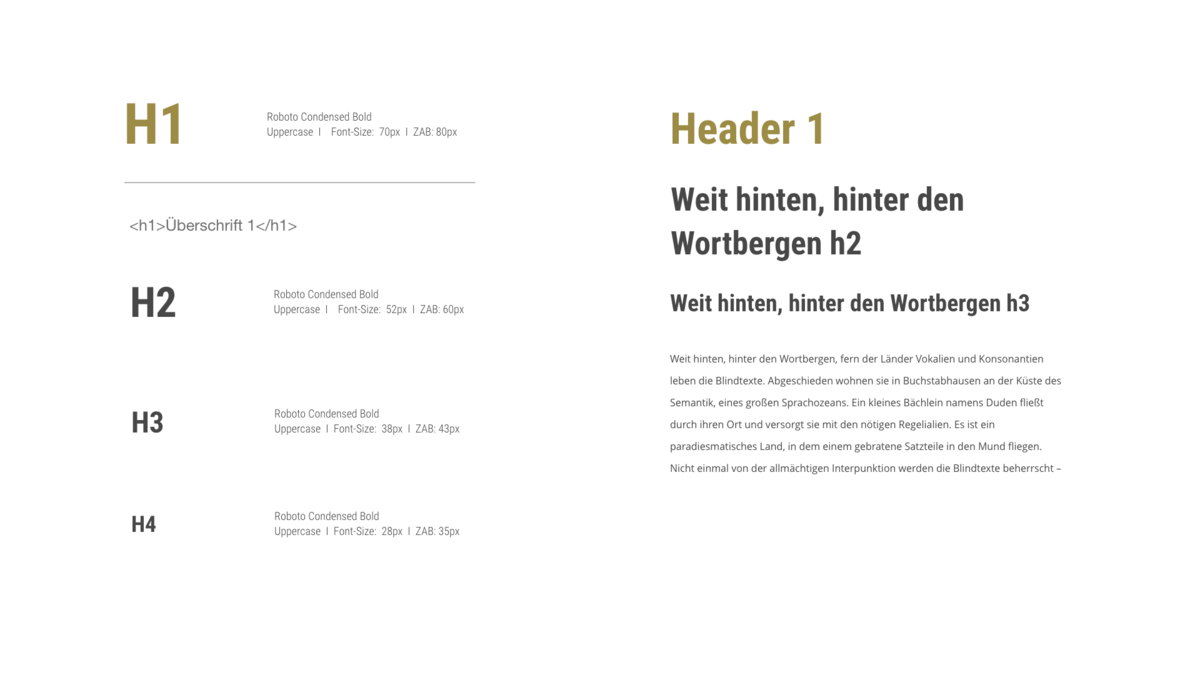
Überschriften klar definieren
Überschriften sind ein wichtiges Strukturmerkmal einer Website.
Um die Struktur des Seiteninhalts besser nachzuvollziehen, werden Überschriften hierarchisch vergeben. Diese sind eine große Hilfe bei Erfassung von Web-Inhalten mit einem Screenreader. Der Reader navigiert von Überschrift zu Überschrift navigieren und sucht schnell nach passenden Informationen. Damit Screenreader-Nutzer:innen davon profitieren können, müssen Überschriften deutlich im Design zu erkennen sein. Gleichzeitig sollten sie aber auch im System sinnvoll definiert werden. Bei der Zuweisung der Überschriften ist es wichtig, dass eine absteigende Hierarchie ohne Sprünge entsteht. Das Vorgehen ist vergleichbar mit Kapiteln in einem Buch.
Klare Schriftarten nutzen
Dekorative Schriften sowie Schriften mit Verzerrungen sind schlecht lesbar. Sie stellen eine Barriere für Menschen mit eingeschränktem Sehvermögen dar. Generell sollten für ein barrierefreies Design serifenlose Schriften genutzt werden, die gut lesbar sind. Dies gilt insbesondere für Fließtexte, die sich meistens über mehrere Zeilen erstrecken. Allzu dicke oder dünne Schriften und Linien sollten Sie ebenso vermeiden.
Mindestschriftgröße und Zeilenabstand berücksichtigen
Die WCAG geben keine Mindestschriftgröße für Texte vor und generell gibt es dazu viele verschiedene Ansichten. Häufig wird die Schriftgröße auf einer Website als zu klein empfunden. Die Gründe dafür sind verschiedene Bildschirmgrößen und Endgeräte sowie der individuelle Abstand zum Bildschirm. Aufgrund dessen gibt die WCAG lediglich vor, dass sich jeder Text einer Website auf 200 % über die Browserfunktion zoomen können lassen muss, ohne den Kontext zum Inhalt zu verlieren. Das ist im Design zwar zu berücksichtigen, die Umsetzung findet allerdings im Backend statt.
Wichtig: die Skalierung sollten Sie auf allen Browsern testen. Die Texte in relativen Schriftgrößen auszugeben, ist hierbei von Vorteil. Es dürfen keine Text-Überlappungen entstehen, um die deutliche Lesbarkeit der Texte zu gewährleisten. Der Zeilenabstand ist für die Lesbarkeit eines Textes genauso relevant, wie die Schriftgröße. Für einen gut lesbaren Text sollte der Zeilenabstand mindestens das 1,5-fache der Schriftgröße sein.
Die Formel dazu: Schriftgröße x 1,5= Zeilenabstand.
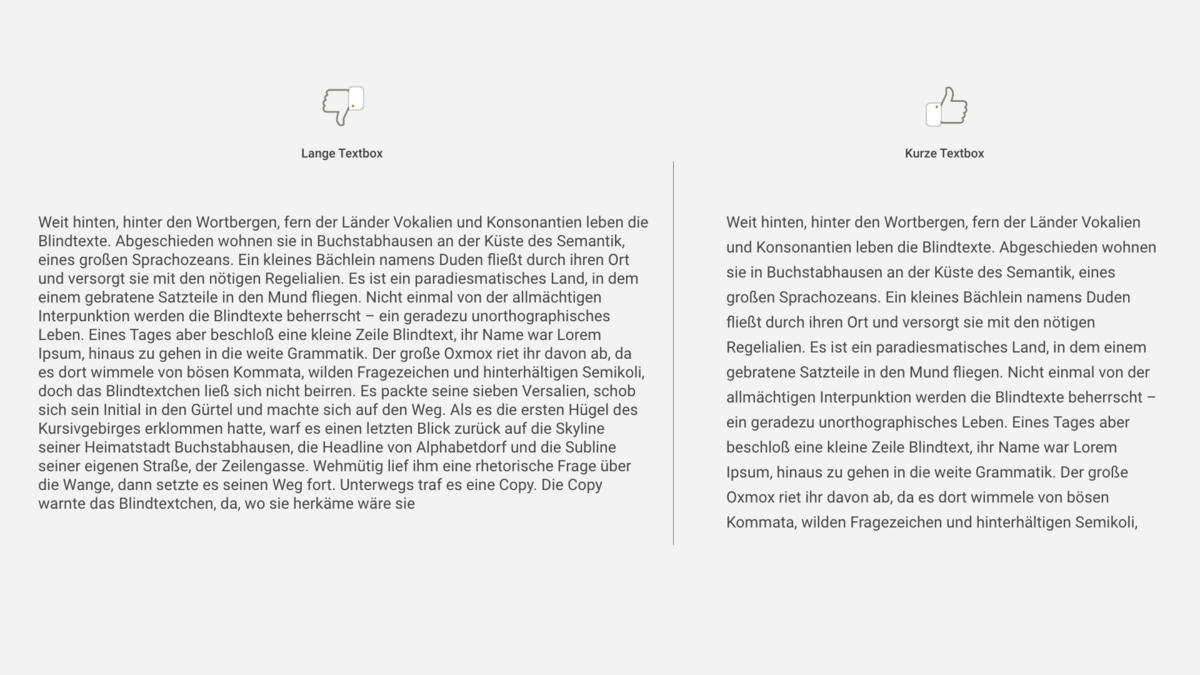
Auf lange Textblöcke verzichten
Viele Menschen mit einer Leseschwäche oder Sehbehinderungen können lange Texte als signifikante Barriere empfinden. Sie haben Schwierigkeiten sich auf lange Zeilen zu konzentrieren und dem Lesefluss zu folgen. Nach den strengsten WCAG Richtlinien AAA soll die Länge eines Textblocks nicht mehr als 80 Zeichen pro Zeile betragen. Das ist abhängig von Schrifttyp und Inhalt.
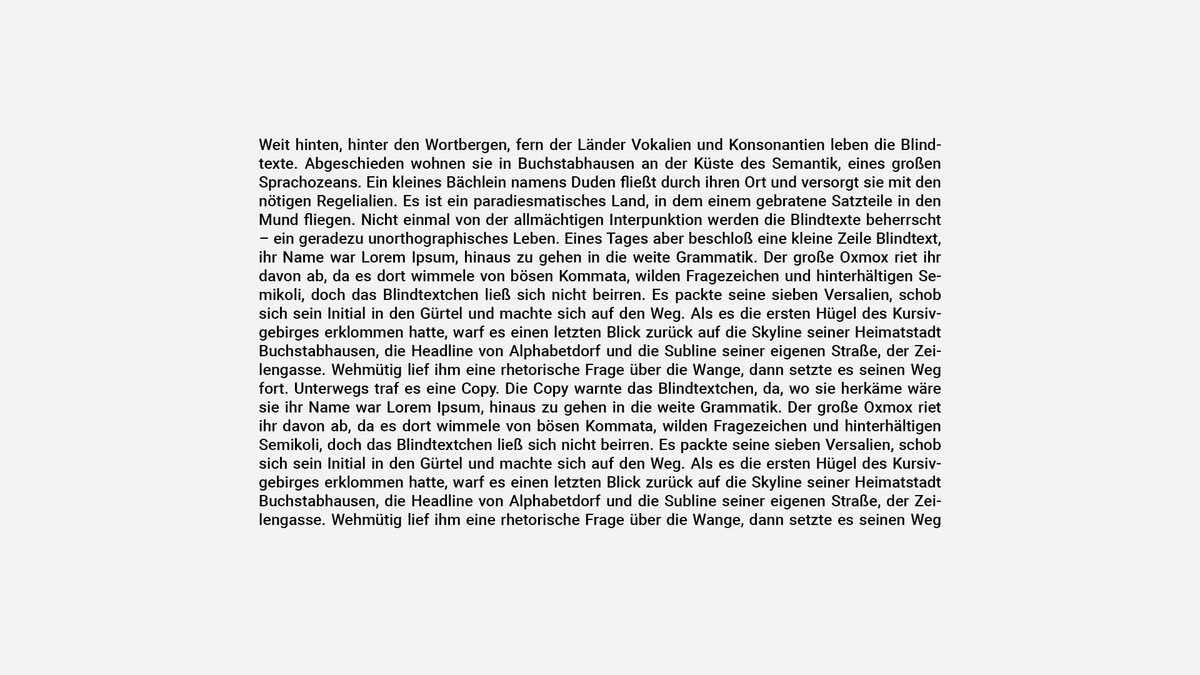
Außerdem sollten Sie auf Blocksatz verzichten und damit den Textblock links- oder rechtsbündig ausrichten. Der ungleiche Abstand zwischen den Wörtern in einem Blocksatz kann dazu führen, dass die Seite „hinunterfließt“ und das Lesen schwierig macht. Vor allem stellt Blocksatz eine Barriere dar, wenn die Seite vergrößert wird. Falls ein Blocksatz als Designelement vorgesehen ist, sollte Nutzer:innen die Möglichkeit gegeben werden, diesen auf Flattersatz umschalten zu lassen.
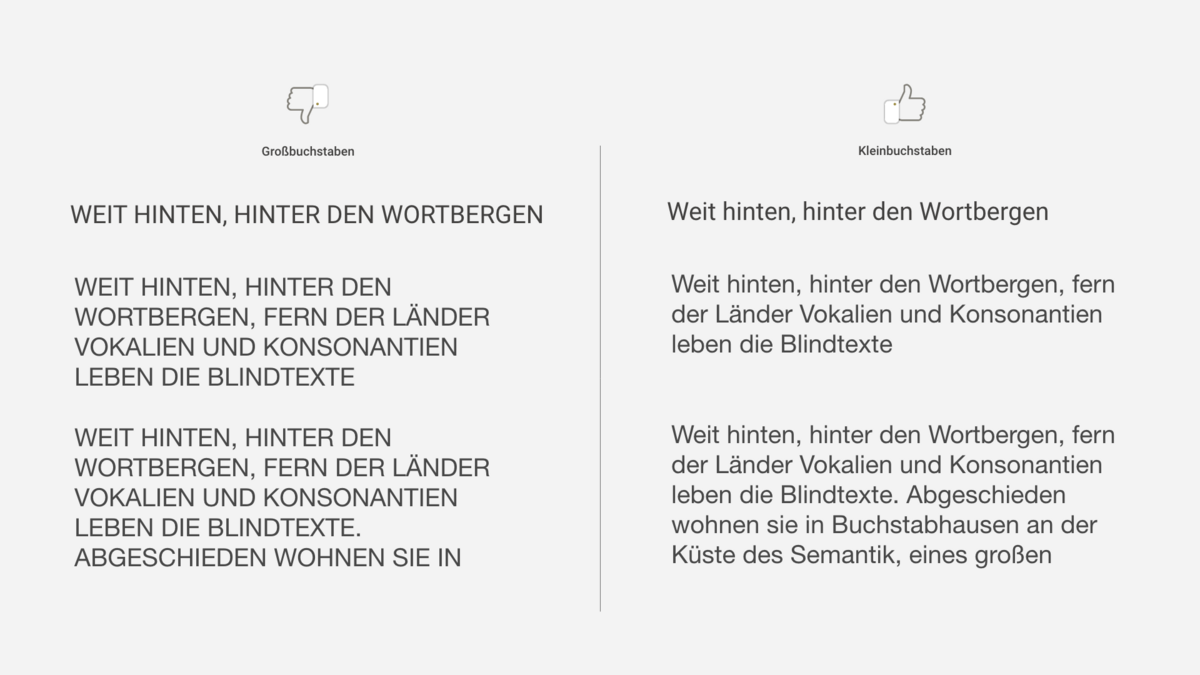
Großschreibung weglassen
Von einer übertriebenen Großschreibung in Versalien ist abzuraten, vor allem wenn es um mehrere Wörter oder sogar Sätze geht. In der Regel brauchen Nutzer:innen beim Lesen von Texten in Versalien viel länger. Entsprechend stellen Versalien eine Barriere dar.
Fazit
Viele Aspekte einer barrierefreien Typografie auf eine Webseite lassen sich nur in Zusammenarbeit mit einem Entwicklerteam umsetzen. Webdesigner:innen können jedoch Vorarbeit leisten, indem bestimmte Aspekte im Designprozess beachtet werden. Websites sollten insgesamt auf allen Endgeräten vollständig dargestellt werden, leserlich sein und dabei den Kontext beibehalten. Es geht im ersten Schritt um das Layout, die Schriftgrößen, Kontrast, Zeilenabstände usw. in Zusammenhang mit der Typografie. Aber auch um eine verständliche, leichte Sprache, in der Texte verfasst werden müssen.