In the world of digitalization, we as web designers, developers and editors have to make sure that the internet is accessible to all target groups. People with visual or cognitive impairments often have problems using a website.
Good readability on a website depends on several aspects of the font and text design of the font. More on this below.
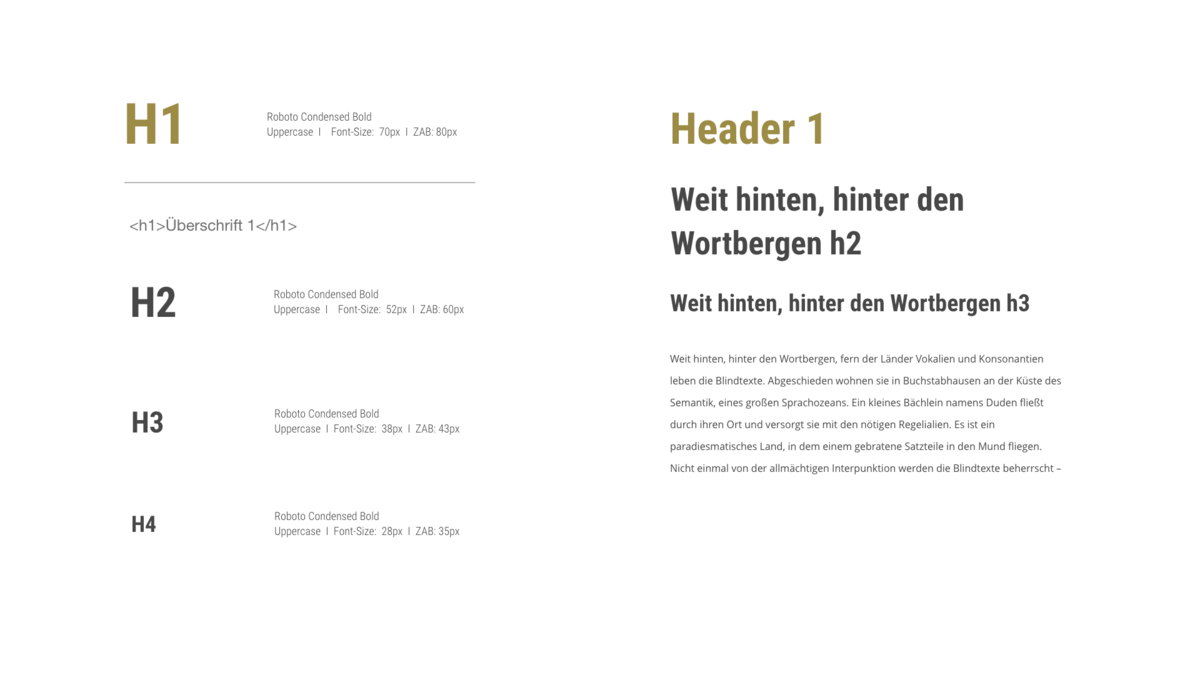
Clearly define headings
Headings are an important structural feature of a website.
Headings are assigned hierarchically to make it easier to understand the structure of the page content. These are a great help when capturing web content with a screen reader. The reader navigates from heading to heading and quickly searches for relevant information. In order for screen reader users to benefit from this, headings must be clearly recognizable in the design. At the same time, they should also be meaningfully defined in the system. When assigning headings, it is important to create a descending hierarchy without jumps. The procedure is comparable to chapters in a book.
Use clear fonts
Decorative fonts and fonts with distortions are difficult to read. They represent a barrier for people with impaired vision. In general, sans serif fonts that are easy to read should be used for an accessible design. This applies in particular to continuous text, which usually extends over several lines. You should also avoid fonts and lines that are too thick or thin.
Consider minimum font size and line spacing
The WCAG does not specify a minimum font size for text and there are generally many different views on this. The font size on a website is often perceived as too small. The reasons for this are different screen sizes and end devices as well as the individual distance to the screen. As a result, the WCAG only stipulates that it must be possible to zoom any text on a website to 200% using the browser function without losing the context of the content. Although this must be taken into account in the design, the implementation takes place in the backend.
Important: you should test the scaling on all browsers. It is advantageous to output the texts in relative font sizes. There must be no text overlaps to ensure that the text is clearly legible. The line spacing is just as relevant for the legibility of a text as the font size. For easily legible text, the line spacing should be at least 1.5 times the font size.The formula for this: font size x 1.5= line spacing.
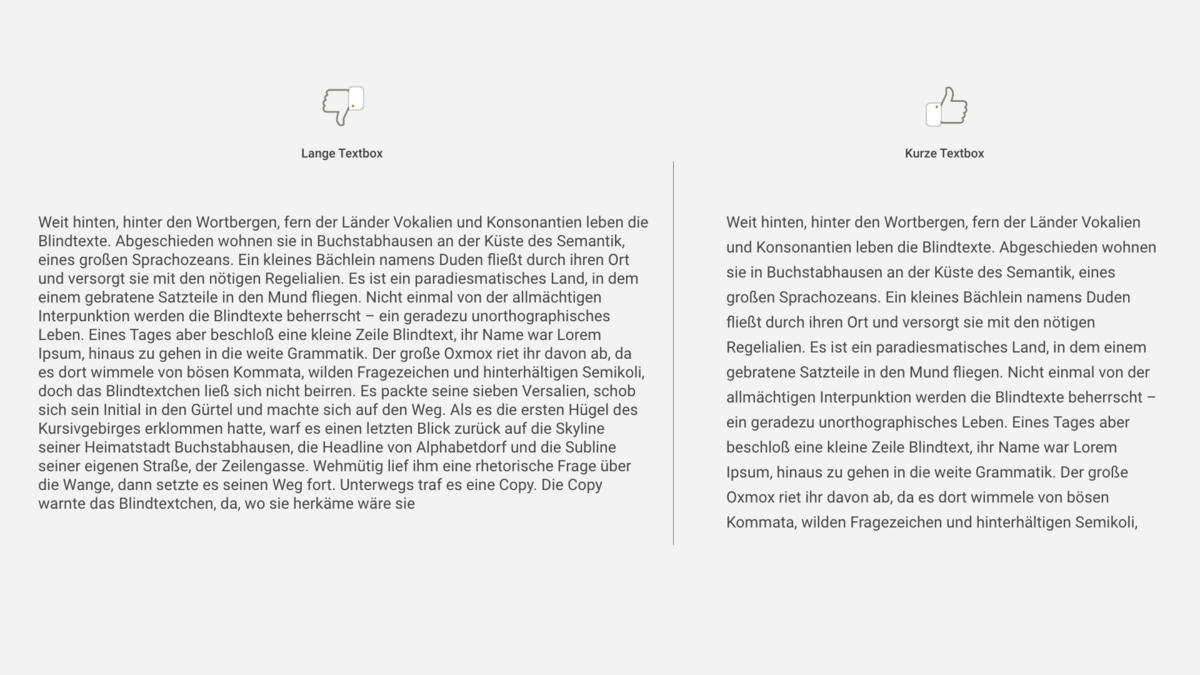
Avoid long blocks of text
Many people with reading difficulties or visual impairments can find long texts a significant barrier. They have difficulty concentrating on long lines and following the flow of reading. According to the strictest WCAG guidelines AAA, the length of a text block should not exceed 80 characters per line. This depends on the font type and content.
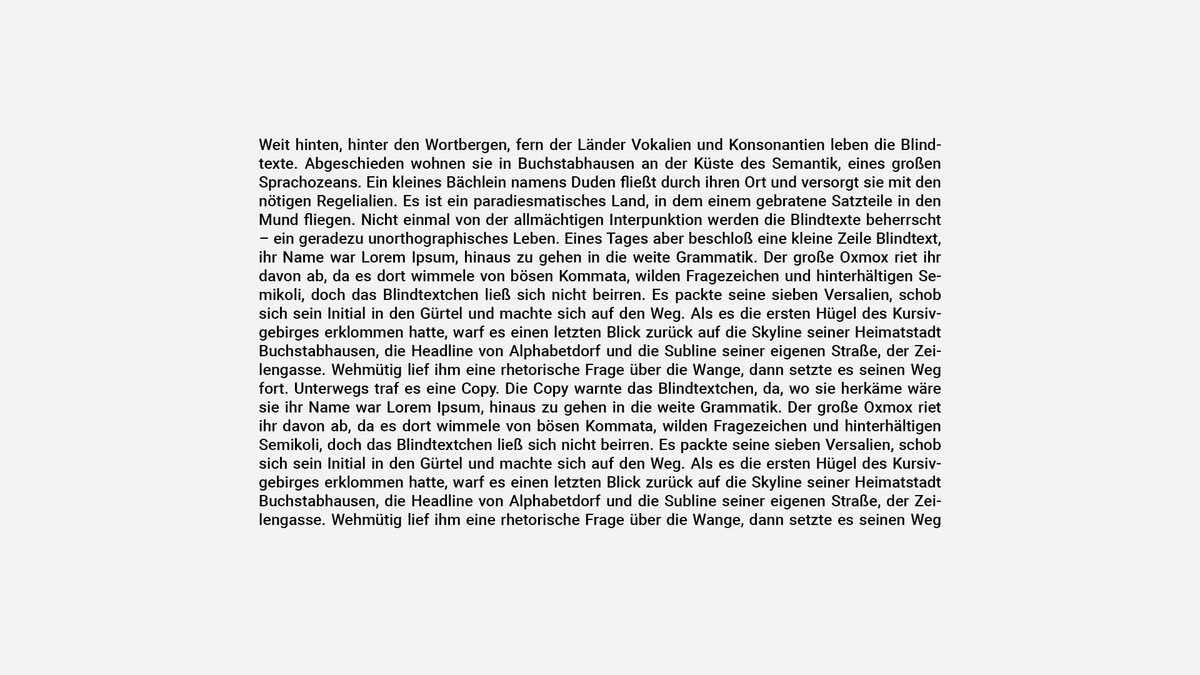
In addition, you should avoid using justified text and align the text block to the left or right. The uneven spacing between words in justified text can cause the page to "flow down" and make it difficult to read. In particular, justified text is a barrier when the page is enlarged. If justified text is intended as a design element, users should be given the option of switching to justification.
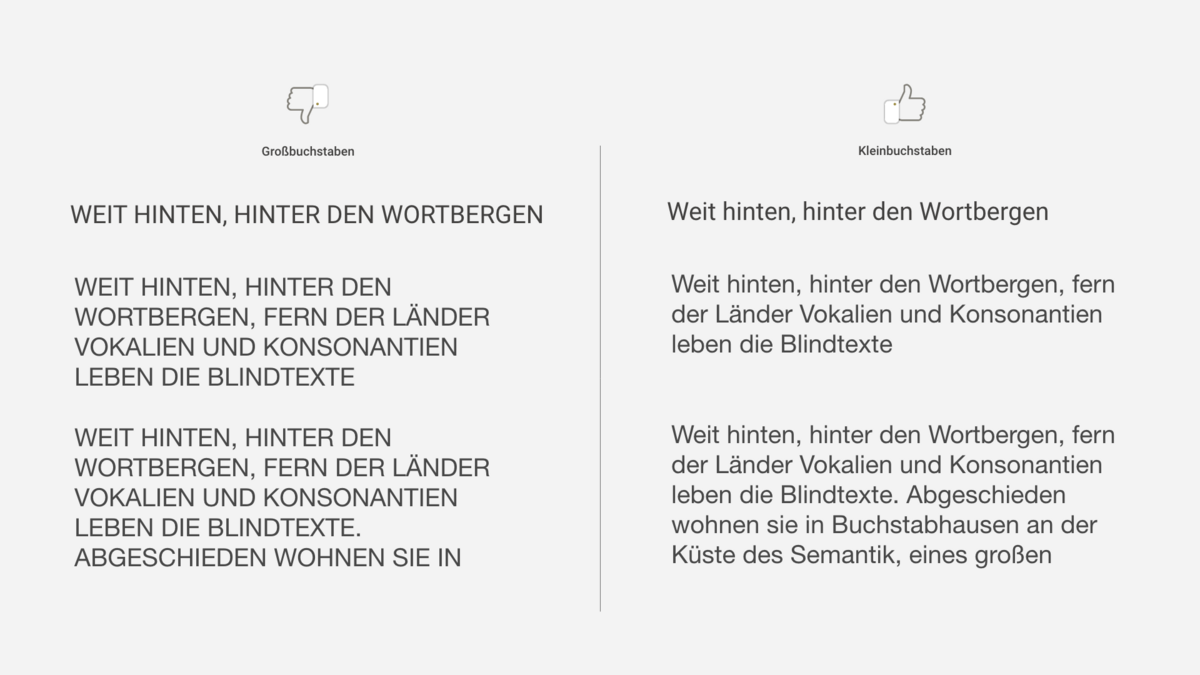
Omit capitalization
Excessive capitalization in capitals is not advisable, especially when it comes to several words or even sentences. As a rule, users need much longer to read texts in capital letters. Accordingly, capital letters represent a barrier.
Conclusion
Many aspects of accessible typography on a website can only be implemented in collaboration with a development team. However, web designers can do the groundwork by taking certain aspects into account during the design process. Websites should be displayed in full on all devices, be legible and maintain context. The first step involves the layout, font sizes, contrast, line spacing, etc. in conjunction with the typography. But it is also about comprehensible, easy-to-understand language in which texts must be written.