Eine einzigartige User Experience schaffen
Die Kurzform UX steht für User Experience, also für das Nutzererlebnis. Die User Experience besteht aus allen Interaktionen und Berührungspunkten, die Benutzer:innen mit einem Unternehmen und seinen Dienstleistungen oder Produkten haben. Was hat UX Design dabei für eine Bedeutung? In einer Welt, in der sich Produkte immer ähnlicher sehen und nicht mehr durch Individualität hervorstechen, wird das Nutzererlebnis zum wichtigen Bestandteil der Kaufentscheidung und sollte daher möglichst überzeugend gestaltet sein.
Arbeitsweise
„Mobile first.“ Wenn es um Website-Design geht, wird diese Aussage gerne gemacht und sie stimmt bis zu einem gewissen Grad: Nicht nur Nutzer:innen sondern auch Google legen Wert auf die mobile Darstellung. Tatsächlich sollten Websites auf allen Geräten, egal mit welcher Bildschirmgröße, funktionieren und dementsprechend designt werden. Während Nutzer:innen privat viel mit Mobilgeräten surfen, werden B2B-Websites meist noch immer vom Laptop oder PC aufgerufen. Ebenso wichtig wie eine funktionelle Seite ist deren Inhalt. Deswegen stellen wir den Content in Zusammenhang mit dem Device in den Vordergrund.
UX Testing
Jedes Projekt beginnt mit einer Bestandsaufnahme: Was ist an der aktuellen Website gut, was sollte optimiert werden? Auch das Design muss nicht immer komplett geändert werden. Die Aufgaben von UX Designer:innen bestehen vielmehr darin, die Inhalte einer Website für Nutzer:innen so einfach zugänglich wie möglich aufzubereiten. Das Corporate Design wird dabei in die digitale Welt übersetzt, sodass in Zusammenhang mit einer guten Nutzer:innenführung die perfekte User Experience entsteht.
Konzept
Die UX-Optimierung beginnt mit einem Konzept, das den Grundaufbau der Website skizziert. Eine Seitenstruktur und mögliche Inhalte werden mit Sitemaps und Wireframes visualisiert.
Content Structure
Die User Experience einer Website ist maßgeblich abhängig von der Content Structure. Sie ist der Übergang von der Strategie zum Konzept. Um die Seitenstruktur zu erstellen, wird zuerst ein Navigationskonzept, also die Struktur der Seite, erarbeitet. Aufbauend auf der Navigationsarchitektur kann eine Informationsarchitektur erstellt werden.
Wichtig dabei: Die Seiten müssen untereinander so vernetzt und die Inhalte so aufeinander abgestimmt sein, so dass sich alles zu einem logischen Ganzen zusammenfügt. Sackgassen sollten dabei unbedingt vermieden werden. Nur dann kann ein idealer Userflow ermöglicht werden.
Als UX Agentur unterstützen wir gerne dabei, die Inhalte der einzelnen Seiten zu definieren und festzulegen, welche Inhalte auf welchen Content-Seiten gespielt werden können. Wir sorgen dafür, dass Ihre Website ein überzeugendes Nutzer:innenerlebnis bietet.
Wireframing
Wireframes sind schematische Skizzen, die den Aufbau der Seite visualisieren. Sie dienen dazu die grobe Platzierung einzelner Seiteninhalte darzustellen. Welche Anordnung passt besonders gut? Wie sollten sich die verschiedenen Elemente auf verschiedenen Bildschirmgrößen anordnen? Wireframes ermöglichen einen ersten Eindruck für die Nutzung der Inhalte und bieten eine Möglichkeit im frühen Stadium eines Projektes bereits erste UX-Tests durchzuführen.
Baukasten-System nach dem Atomic-Design-Prinzip
Vom kleinsten Element zur ganzen Seite. Nach dem Prinzip des Atomic Designs haben wir ein Baukasten-System entwickelt, bei dem zunächst alle Inhaltselemente einer Website konzipiert werden. Aus den so entstandenen Bausteinen wird schließlich im Laufe des Projekts die gesamte Website aufgebaut.
Interaktive Module
Eine außergewöhnliche Website hebt sich durch geschickt eingestreute interaktive Module von einer guten Website ab. Zwischen Standardmodulen, wie zum Beispiel Teaser-Elementen, Bild-Text-Modulen oder Kontaktmodulen, bieten interaktive Module eine willkommene Abwechslung. Filtern, bewegen, verändern – diese individuell gestalteten Module bieten Nutzer:innen spezielle Interaktionsmöglichkeiten und sorgen für das gewisse Extra. Auch spielerische Elemente – Stichwort: Gamification – können nahtlos in die Website integriert werden.
Beispiele für interaktive Module
viastore - CONVERSATIONAL FORM
Das Conversational Form führt eine Art Beratungsgespräch mit Nutzer:innen und führt diese tiefer in die Seite auf die entsprechenden Detailseiten.
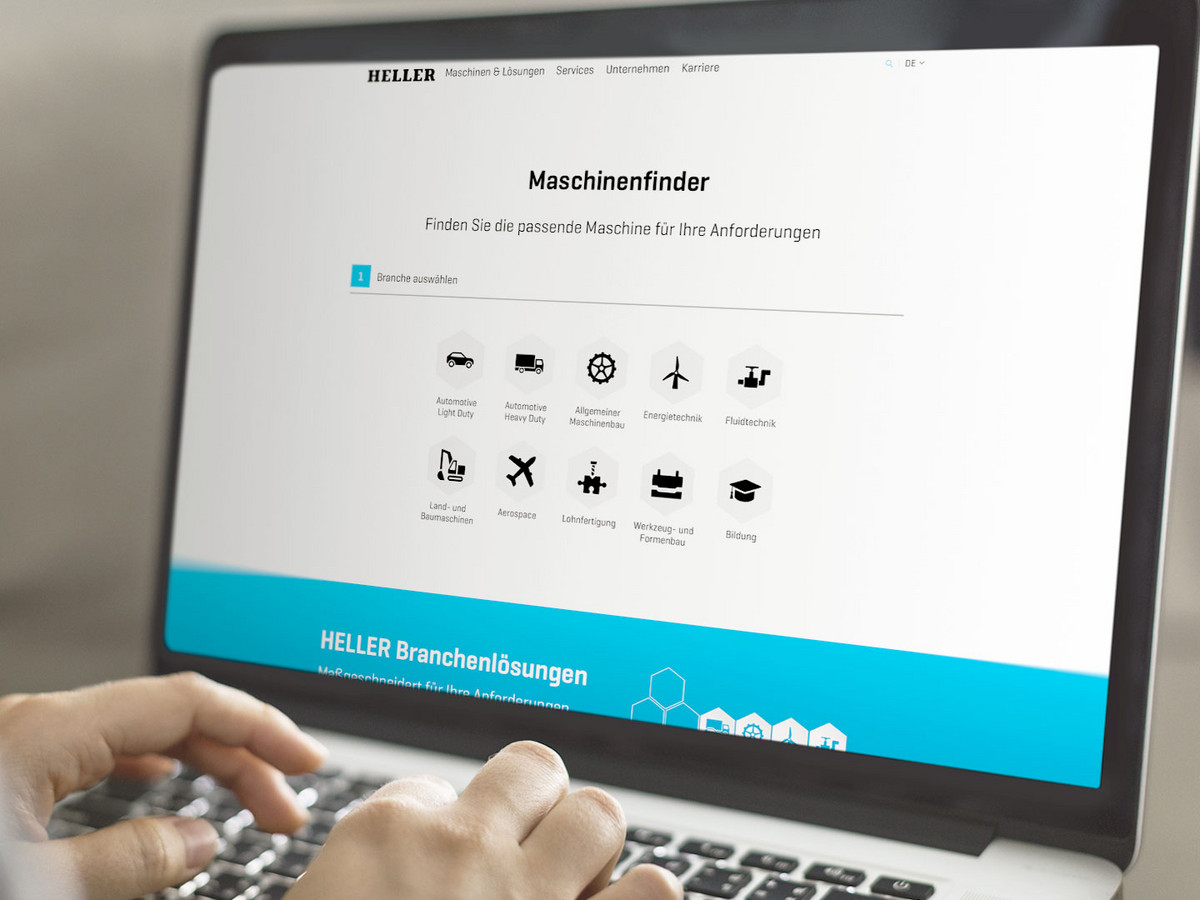
HELLER - MASCHINENFINDER
Der Maschinenfinder hilft Nutzer:innen bei der Auswahl des richtigen Maschinentypen für die eigenen Anforderungen.
Zivile Helden
Interaktives Video um auf die Relevanz von Zivilcourage Aufmerksam zu machen. Im Video haben Nutzer:innen die Möglichkeit selbst zu entscheiden, wie die Story ausgeht. Nach dem Video gibt es zusätzlich ein interaktives Quiz mit verschiedenen Interaktionsmöglichkeiten, das Nutzer:innen weiter über Zivilcourage aufklärt
Buttonkonzept / Zielführung
Eine Website dient immer mindestens einem bestimmten Ziel, manchmal sogar mehreren. Ganz egal ob Leadgenerierung, Recruiting oder Verkäufe – wann immer Nutzer:innen zu einer bestimmten Aktion geführt werden sollen, sind klare Call-to-Actions (CTAs) in Form von Buttons Pflicht. Doch häufig sind Websites mit Buttons und anderen Klickmöglichkeiten überfrachtet. Eine Zerstreuung kann nur mit einer gezielten Nutzer:innenführung hin zur Conversion verhindert werden. Die Lösung: ein klar definiertes Button-Konzept.
Basic Concept Check
Kontinuierliches UX Testing in Form von User Testing und Prototyping ist ein essenzieller Bestandteil des Entwicklungsprozesses. So können Klickwege nachvollzogen und komplexe Inhalte lange vor dem Go-live an Nutzer:innen getestet werden.
Prototyping
Klick, Klick, Fehler? Um Ungereimtheiten frühzeitig aufzudecken, werden ausgewählte Wireframes in Form eines Prototypen miteinander vernetzt. So können Klickwege nachempfunden und interaktive Elemente getestet werden. Läuft etwas nicht wie ursprünglich gedacht, kann kurzfristig nachjustiert und dann erneut getestet werden.
User Testing
Sobald ein funktionaler Prototyp steht, kann auch bereits in der Konzeptphase ein erstes User Testing durchgeführt werden. Dabei werden potenzielle Nutzer:innen mit dem Prototyp konfrontiert. Bei der Thinking-Out-Loud-Methode wird ihnen beispielsweise eine konkrete Aufgabe gestellt, die anhand des Prototypen gelöst werden muss. Fallstricke und Ungereimtheiten können auch hier bereits in der Planung erkannt und behoben werden.