Glassmorphism ist einer der digitalen Design-Trends 2021 und wird schon viel genutzt. Wobei der ursprüngliche Effekt gar nicht so neu ist. Apple nutzt diesen Effekt beispielsweise bei einigen Geräten schon länger im Einstellungs-Menü.
Was ist Glassmorphism?
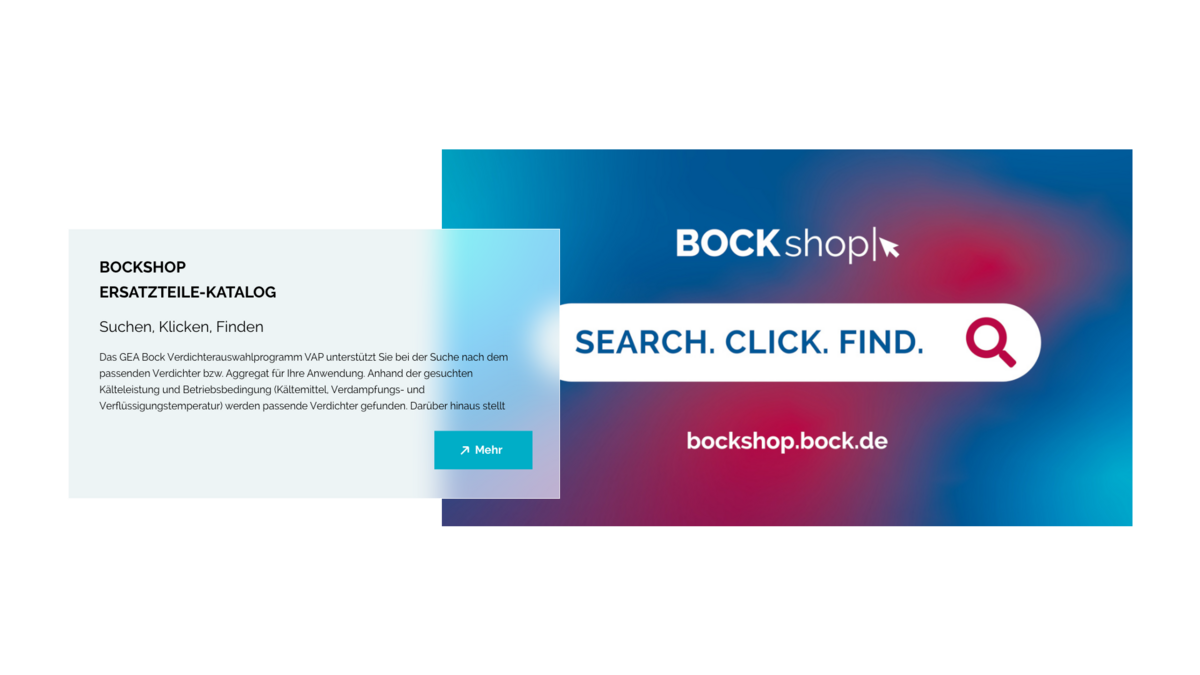
Der Effekt wird meist auf größere Flächen angewendet und soll Fenster, genauer gesagt Milchglas-Fenster imitieren. Es werden häufig weiße Fläche mit einer Transparenz dargestellt sowie einem Weichzeichner, der den Hintergrund verschwommen durchblicken lässt. Der Hintergrund sieht bei richtiger Anwendung durch diesen Effekt viel entfernter aus als das Objekt mit dem Glassmorphism-Effekt im Vordergrund, sodass eine Mehrdimensionalität entsteht. Dadurch rückt das Objekt im Vordergrund verstärkt in den Fokus und das Sichtfeld des Nutzers. So können Inhalte bewusst und doch dezent hervorgehoben werden.
Um den Effekt zu verstärken werden im Hintergrund häufig Elemente mit kräftigen Farben oder Farbverläufen genutzt. Befindet sich im Hintergrund lediglich ein Farbverlauf, der keinen inhaltlichen Mehrwert bietet, kann eine Fläche mit dem Glassmorphism-Effekt einen Text hervorheben und trotzdem mit dem Hintergrund verschmelzen lassen. Die Farbwelt wird dadurch nicht durch starke Kontraste gebrochen und es entsteht ein einheitliches Bild.
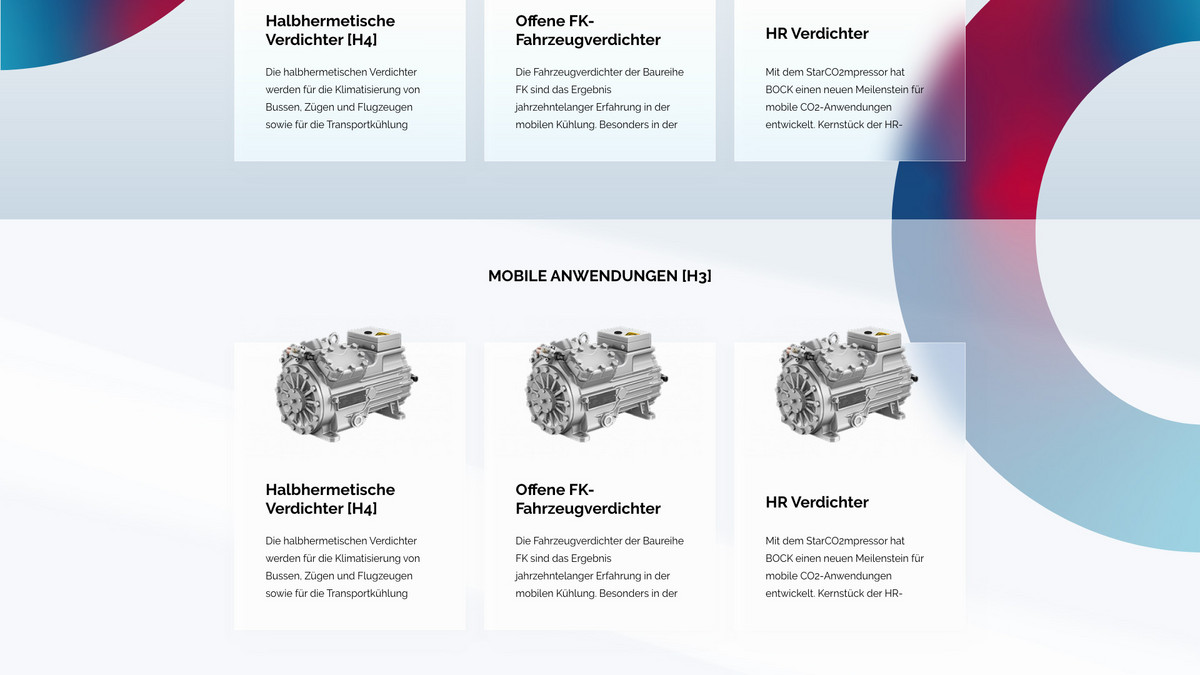
Weiteren grafischen Spielraum bietet die Nutzung von Schatten. Der Effekt der Mehrdimensionalität kann mit dem richtigen Einsatz von Schatten die optische Trennung von Vorder- und Hintergrund weiter ausbauen.
Um bei Elementen mit dem Glassmorphism-Effekt noch mehr die Assoziation von Fenstern hervorzurufen, können auch schmale Konturen bei dem entsprechenden Objekt genutzt werden.
Insgesamt bietet dieser Effekt also viele Möglichkeiten in der grafischen Umsetzung. Der Trend eignet sich sehr gut als Hintergrund für Textflächen, um diese hervorzuheben aber optisch nicht vom Design zu sehr zu trennen. Ebenfalls für grafisch dekorative Elemente ist der Effekt gut geeignet, jedoch sollte sparsam damit umgegangen werden. Sind alle grafischen Elemente mit diesem Effekt versehen, kann das Design schnell überladen wirken.
Das sollten Sie beachten
Durch die meist hohe Transparenz der Elemente mit dem Glassmorphism-Effekt sind hohe Kontraste bei einem dunklen oder auch unruhigen Hintergrund nur bedingt gegeben. Die Lesbarkeit der Texte im Vordergrund kann entsprechend eingeschränkt sein. Aus diesem Grund ist der Effekt nicht unbedingt barrierefrei zugänglich. Webseiten, die barrierefrei sein müssen, sollten auf diesen Effekt daher eher verzichten.
Ein weiteres Problem, das mit diesem Effekt einhergeht, ist aktuell noch die Ausspielung in einigen Browsern. Einige Browser wie Edge, Firefox, Opera und Safari unterstützen den Glassmorphism-Effekt – mit Internet Explorer und Firefox für Android ist der Effekt aber noch nicht kompatibel.
Insgesamt kann der Glassmorphism-Effekt eine schöne gestalterische Ergänzung sein, sollte aber dezent eingesetzt werden, um ein Design nicht zu überlasten. Es ist eine schöne Abwechslung in Design zu rein transparenten Flächen oder dem Einsatz von vollflächigen Objekten in Verbindung mit Schatten. Glassmorphism ergänzt unser Designportfolio ohne größere Dominanz.