Glass morphism is one of the digital design trends of 2021 and is already being used a lot. Although the original effect is not that new. Apple, for example, has been using this effect in the settings menu on some devices for some time.
What is Glassmorphism?
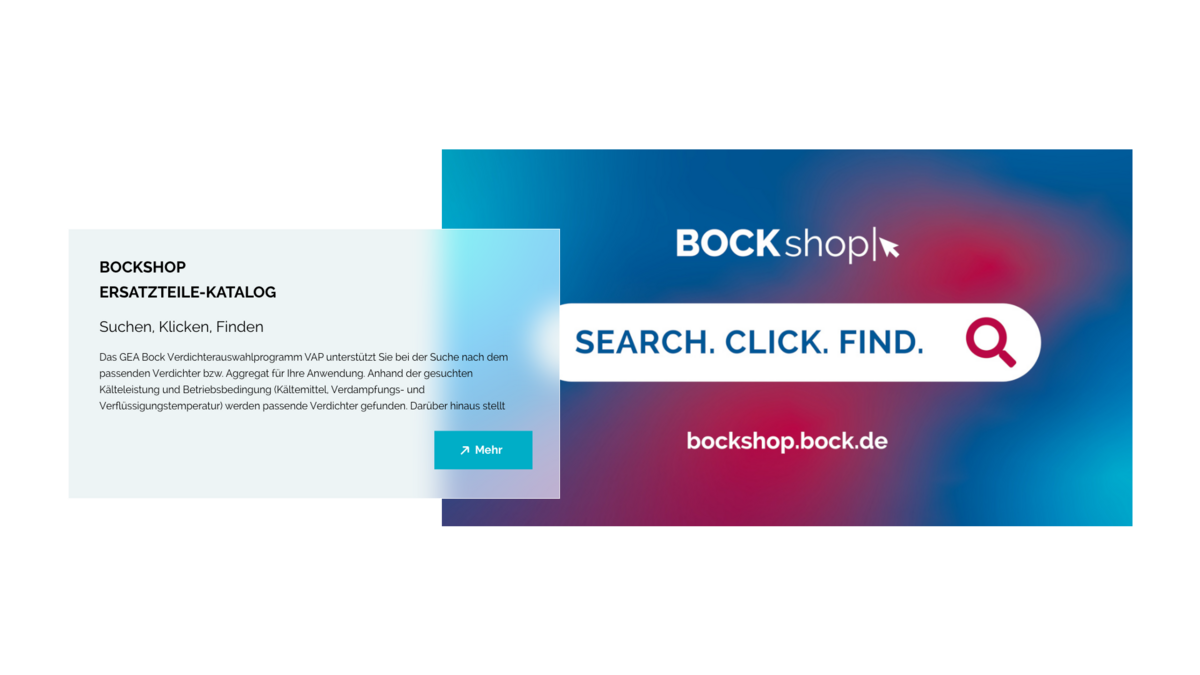
The effect is usually applied to larger areas and is intended to imitate windows, or more precisely frosted glass windows. White surfaces are often displayed with transparency and a blur that makes the background appear blurred. When used correctly, this effect makes the background look much more distant than the object with the glass morphism effect in the foreground, creating a multidimensional effect. This brings the object in the foreground more into focus and into the user's field of vision. This allows content to be deliberately yet discreetly highlighted.
In order to enhance the effect, elements with strong colors or color gradients are often used in the background. If there is only a color gradient in the background that offers no added value in terms of content, an area with the glass morphism effect can highlight a text and still allow it to merge with the background. The color world is not broken by strong contrasts and a uniform image is created.
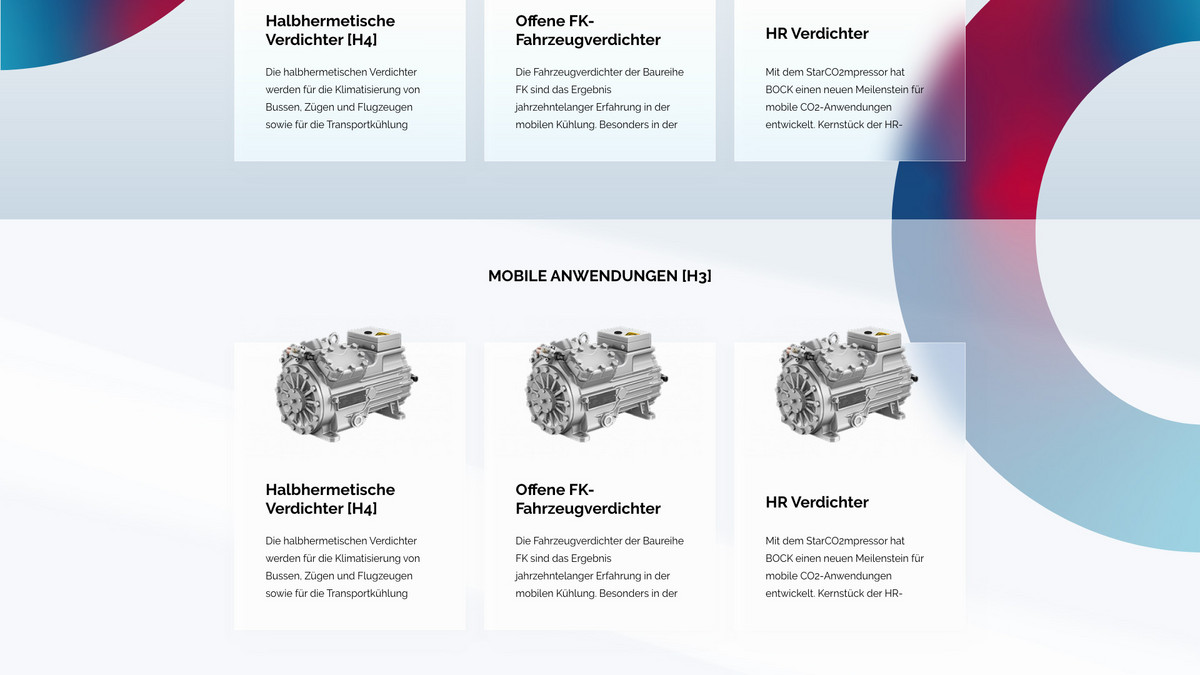
The use of shadows offers further graphic scope. The effect of multidimensionality can further enhance the visual separation of foreground and background with the right use of shadows.To evoke the association of windows even more for elements with the glass morphism effect, narrow contours can also be used for the corresponding object.
All in all, this effect offers many possibilities for graphic implementation. The trend is very well suited as a background for text areas to emphasize them but not to visually separate them too much from the design. The effect is also well suited for graphically decorative elements, but should be used sparingly. If all graphic elements are provided with this effect, the design can quickly appear overloaded.
What you should bear in mind
The usually high transparency of the elements with the glass morphism effect means that high contrasts are only possible to a limited extent with a dark or uneven background. The legibility of the text in the foreground can be limited accordingly. For this reason, the effect is not necessarily accessible. Websites that need to be barrier-free should therefore avoid using this effect.
Another problem associated with this effect is currently still the display in some browsers. Some browsers such as Edge, Firefox, Opera and Safari support the glass morphism effect - but the effect is not yet compatible with Internet Explorer and Firefox for Android.All in all, the Glassmorphism effect can be a nice design addition, but should be used discreetly so as not to overload a design. It is a nice change in design to purely transparent surfaces or the use of full-surface objects in combination with shadows. Glassmorphism complements our design portfolio without dominating it.