When surfing the web, do you increasingly find yourself on websites that consist of just one page and through which you navigate by scrolling? No wonder, because one-pagers are currently the most popular way to present campaigns, products and projects online.
What is a one-pager?
One-pagers are websites with a single page design: they consist of just one page and do not contain any other subpages. A one-pager is typically longer than a normal website and is navigated by scrolling and possibly using a navigation bar. Individual subject areas are separated from each other by different graphic representations.
What is a one-pager suitable for?
For the presentation of a manageable amount of information on a clearly defined topic.
The reduction to a core topic and its most important facts makes one-pagers the ideal space for the online presentation of individual campaigns.
One-pagers, on the other hand, are not suitable for presenting entire company portfolios and complex information. Corporate websites of larger companies should still be implemented as a classic website with several navigation levels.
One-pagers are particularly popular for the presentation of:
- Campaigns
- Product launches
- Projects
- Events
- digital business cards of smaller companies or freelancers
Examples of one-pagers:
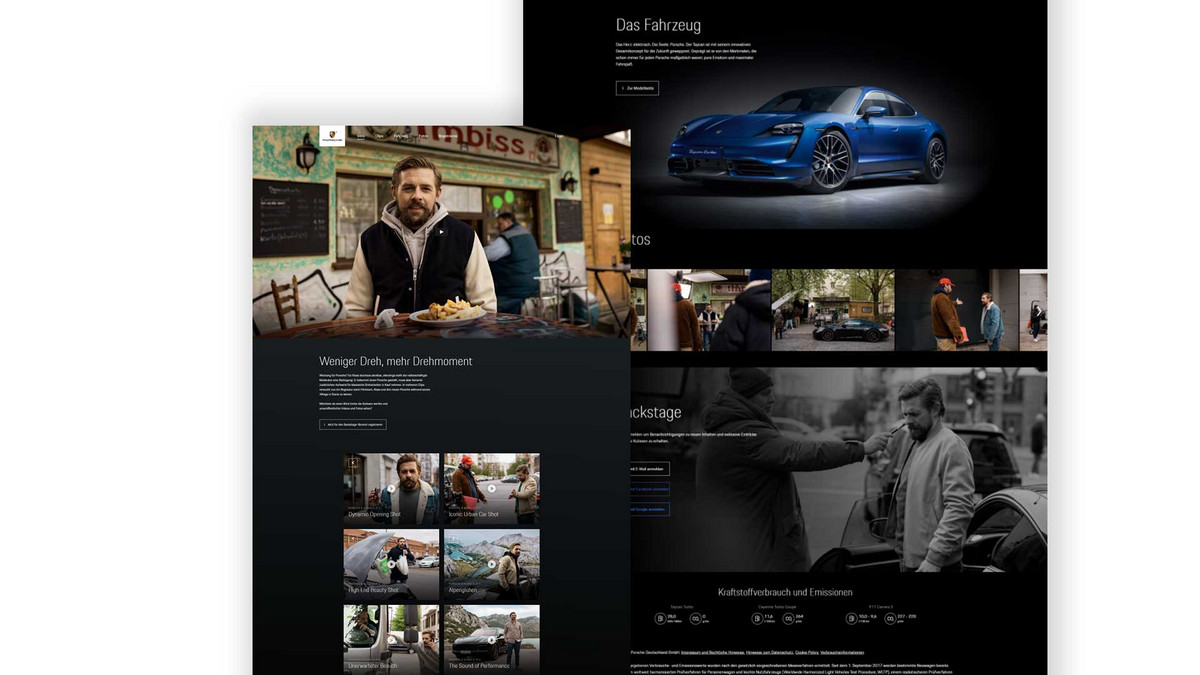
Classic one-pager
Example: https://weniger-dreh-mehr-drehmoment.de/
- lots of videos and little text
- Campaign with testimonial
- clearly recognizable conversion
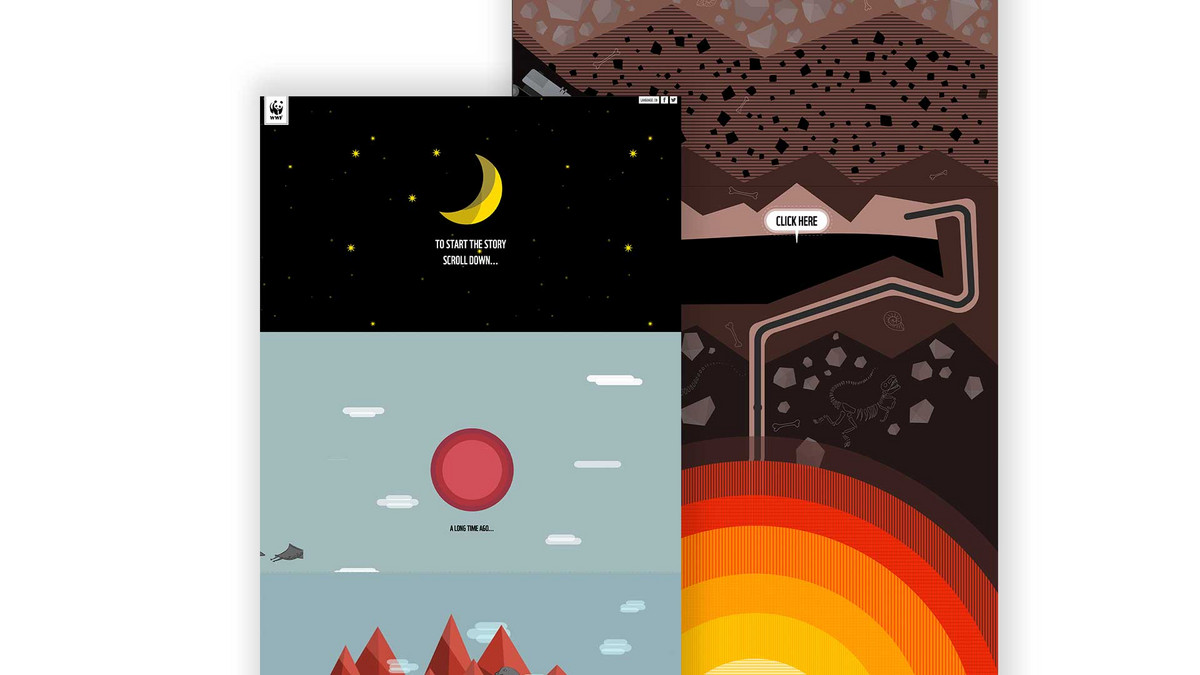
Scrolling effect
Example: http://yourpower.panda.org/
- WWWF awareness campaign
- Interaction, storytelling, animation, emotionalization, user guidance
- Conversion only at the end
Clear structures
Example: https://www.miele.de/c/quality-ahead-of-its-time-2051.htm
- Brand campaign against throwaway mentality
- No clear conversion recognizable, the focus is on the brand in general
- Product links
Interactivity
Example: https://dieechtewahrheit.de//#!/roadtrip
- Filter options, animations
- Pure information page, therefore no conversions available
- meaningful headlines
Advantages of one-pagers
If you use one-pagers correctly, they offer several advantages over a classic website:
- Concentration on the essentials
- The focus is clearly on the topic presented, important content is not overlooked, the user looks at the entire content
- Effective user guidance through to conversion
- A one-pager takes the user by the hand and guides them through the presentation. The argumentation structure corresponds to a sales pitch .
- Clear, simple and intuitive to use
- Disturbed reading flow with few to no clicks. The user gets to the desired information quickly and easily .
- Faster implementation than with a complex website
- Equal user experience on all end devices (including mobile) thanks to responsive design
Disadvantages of one-pagers
Reducing to the essentials naturally also has some disadvantages that should be taken into account at the design stage (and for which there are good solutions):
- Skilled navigation routines are not used
- Despite intuitive operation, some users cannot find their way around one-pagers because the usual navigation elements are missing
- Search engine optimization made more difficult by non-existent subpages
- A one-pager can only ever be optimized for one main keyword and its related keywords
- High loading times or jerky scrolling with too many image elements
6 things that should be considered when implementing a one-pager
- Use one-pagers for a specific purpose
Present individual campaigns, products, events or projects .
- Facilitate orientation
Fixed navigation bars, scroll spy, call-to-actions and smooth scroll take the uncertainty away from the user .
- Optimize as well as possible for search engines
Define and use the main keyword, make individual sections accessible via hashed URLs, optimize the HTML structure .
- Guide users to conversion
Complete the user's journey through the page with a conversion (e.g. contact form, download, link to the online store, newsletter registration, contact details or directions). - Ensure an optimal user experience on all end devices with responsive design .
- Don't make the page too long!
Nobody wants to scroll for 20 minutes to find out the end of a story.
We have already implemented one-pagers for some of our clients, for example:
The Innovation Lab page from INFOMOTION
The microsite presenting the loyalty campaign from the Fürstenberg brewery
Would a one-pager also be right for your project?
We will be happy to advise you in detail on the advantages and disadvantages and work with you to find the perfect solution for your task!