Landen Sie beim Surfen auch immer häufiger auf Webseiten, die aus nur einer Seite bestehen und durch die Sie sich scrollend navigieren? Kein Wunder, denn die sogenannten Onepager sind zurzeit die beliebteste Art, Kampagnen, Produkte und Projekte online zu präsentieren.
Was ist ein Onepager?
Onepager sind Webseiten im Single Page Design: Sie bestehen nur aus einer Seite und enthalten keine weiteren Unterseiten. Ein Onepager ist typischerweise länger als eine normale Webseite, navigiert wird durch Scrollen und über eine evtl. vorhandene Navigationsleiste. Einzelne Themenbereiche sind durch unterschiedliche grafische Darstellungen voneinander abgegrenzt.
Wofür eignet sich ein Onepager?
Für die Darstellung einer überschaubaren Menge an Informationen zu einem klar eingegrenzten Thema.
Die Reduzierung auf ein Kernthema und dessen wichtigste Fakten macht Onepager zur idealen Fläche für die Online-Präsentation einzelner Kampagnen.
Onepager sind andererseits nicht geeignet für die Präsentation ganzer Unternehmensportfolios und komplexer Informationen. Corporate Websites größerer Unternehmen sollten nach wie vor als klassische Webseite mit mehreren Navigationsebenen umgesetzt werden.
Beliebt sind Onepager vor allem für die Präsentation von:
- Kampagnen
- Produkteinführungen
- Projekten
- Veranstaltungen
- digitalen Visitenkarten kleinerer Firmen oder Freiberufler
Beispiele für Onepager:
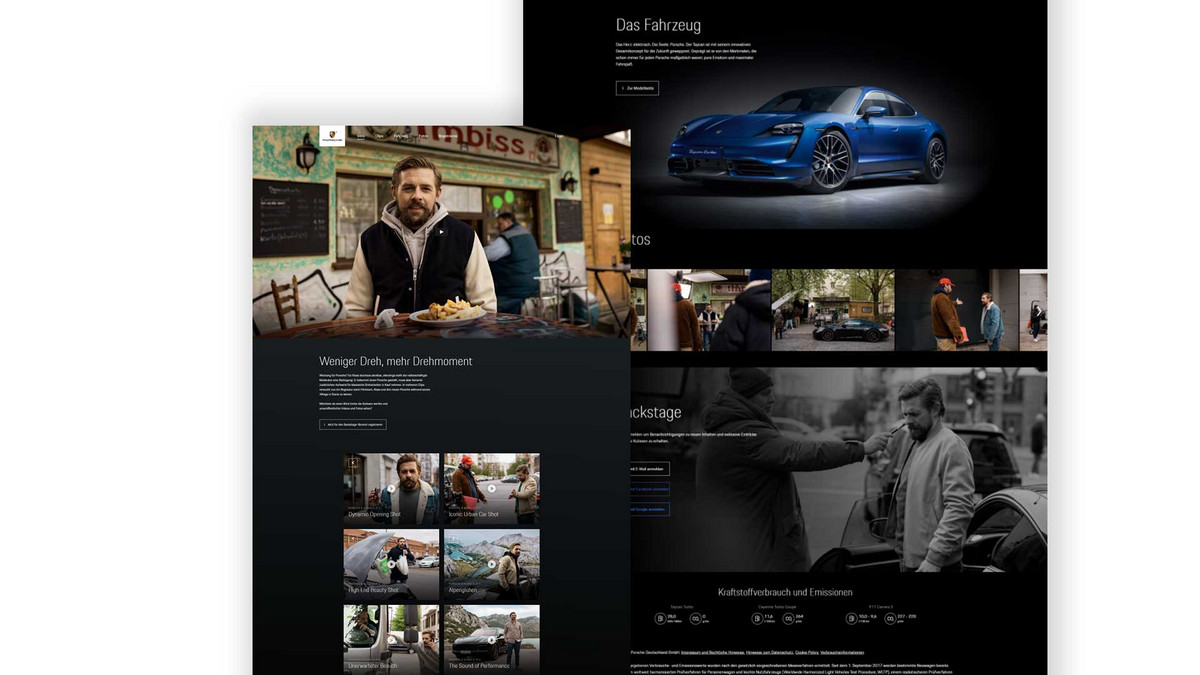
Klassischer Onepager
Beispiel: https://weniger-dreh-mehr-drehmoment.de/
- viel Videos und wenig Text
- Kampagne mit Testimonial
- klar erkennbare Conversion
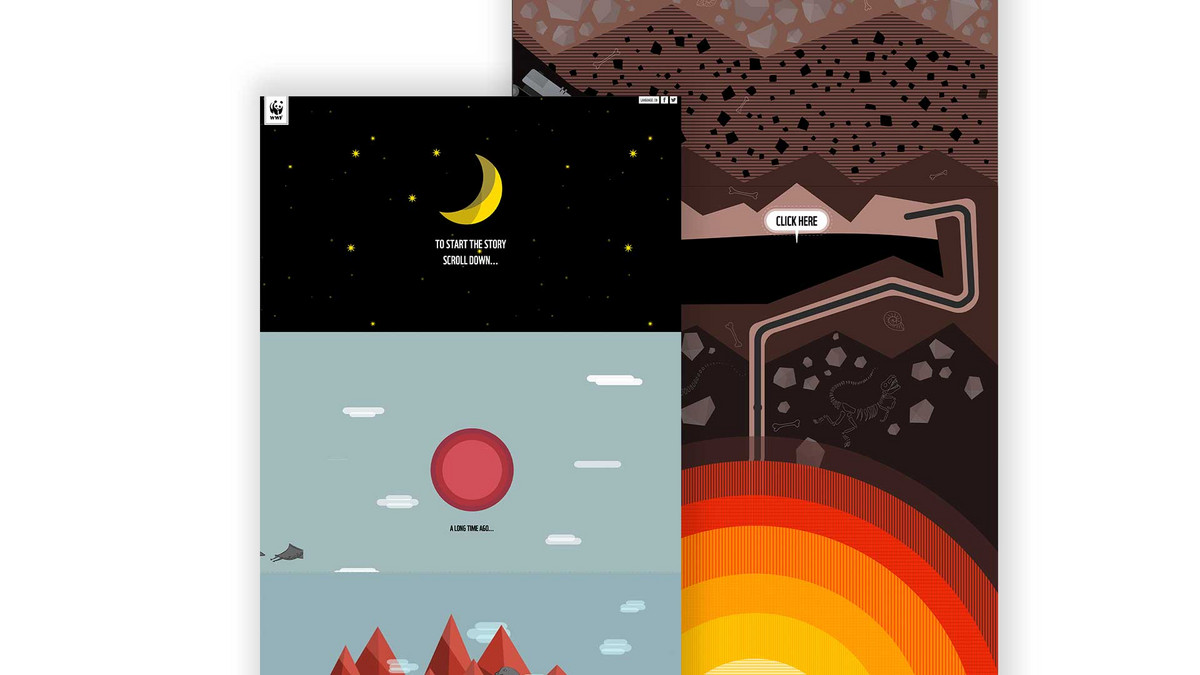
Scrollingeffekt
Beispiel: http://yourpower.panda.org/
- Aufklärungskampagne des WWF
- Interaktion, Storytelling, Animation, Emotionalisierung, Nutzerführung
- Conversion erst am Ende
Klare Strukturen
Beispiel: https://www.miele.de/c/quality-ahead-of-its-time-2051.htm
- Markenkampagne gegen Wegwerfmentalität
- keine klare Conversion erkennbar, im Mittelpunkt steht die Marke allgemein
- Produktverlinkungen
Interaktivität
Beispiel: https://dieechtewahrheit.de//#!/roadtrip
- Filtermöglichkeiten, Animationen
- reine Informationsseite, daher keine Conversions vorhanden
- aussagekräftigen Überschriften
Vorteile von Onepagern
Setzt man Onepager richtig ein, bieten sie einige Vorteile gegenüber einer klassischen Webseite:
- Konzentration auf das Wesentliche
- Der Fokus liegt klar auf dem vorgestellten Thema, wichtige Inhalte werden nicht übersehen, der User schaut sich den gesamten Inhalt an.
- Effektive Userführung bis zur Conversion
- Ein Onepager nimmt den User an die Hand und führt ihn durch die Präsentation. Der Argumentationsaufbau entspricht einem Verkaufsgespräch.
- Übersichtlich, einfach und intuitiv zu bedienen
- Ungestörter Lesefluss durch wenige bis keine Klicks. Der User gelangt schnell und bequem zu den gewünschten Informationen.
- Schnellere Umsetzung als bei einer komplexen Webseite
- Gleiches Nutzererlebnis auf allen Endgeräten (auch Mobile) durch responsive Design
Nachteile von Onepagern
Die Reduzierung auf das Wesentliche bringt naturgemäß auch einige Nachteile mit sich, die bereits bei der Konzeption berücksichtigt werden sollten (und für die es gute Lösungen gibt):
- Gelernte Navigationsroutinen werden nicht bedient
- Trotz intuitiver Bedienung finden sich manche User auf Onepagern nicht zurecht, da die üblichen Navigationselemente fehlen.
- Erschwerte Suchmaschinenoptimierung durch nicht vorhandene Unterseiten
- Ein Onepager kann immer nur auf ein Haupt-Keyword und dessen themenverwandte Keywords optimiert werden.
- Hohe Ladezeiten oder ruckelndes Scrollen bei zu hoher Anzahl an Bildelementen
6 Dinge, die bei der Umsetzung eines Onepagers beachtet werden sollte
- Onepager für einen konkreten Zweck einsetzen
Einzelne Kampagnen, Produkte, Events oder Projekte präsentieren. - Orientierung erleichtern
Fixierte Navigationsleisten, Scroll-Spy, Call-to-Actions und Smooth Scroll nehmen dem User die Unsicherheit. - So gut wie möglich für Suchmaschinen optimieren
Haupt-Keyword definieren und verwenden, einzelne Abschnitte über Hash-URLs erreichbar machen, HTML-Struktur optimieren. - User zur Conversion führen
Den Weg des Users durch die Seite mit einer Conversion abschließen (z.B. Kontaktformular, Download, Link zum Onlineshop, Newsletter-Anmeldung, Kontaktdaten oder Anfahrtsskizze). - Durch Responsive Design für optimales Nutzererlebnis auf allen Endgeräten sorgen.
- Seite nicht zu lang gestalten!
Niemand will 20 Minuten lang scrollen, um das Ende einer Story zu erfahren.
Für einige unserer Kunden haben wir bereits Onepager umgesetzt, zum Beispiel:
Die Innovation-Lab Seite von INFOMOTION
Die Microsite zur Vorstellung der Treue-Aktion von der Brauerei Fürstenberg
Wäre ein Onepager auch für Ihr Projekt das Richtige?
Wir beraten Sie gern ausführlich zu Vor- und Nachteilen und finden mit Ihnen gemeinsam die perfekte Lösung für Ihre Aufgabe!