We encounter forms every day. Without forms, users would have no way of sending contact enquiries, booking/ordering something or subscribing to a newsletter. Forms have become a central component in the digital environment - and are often the final step in turning users into customers/prospects or contacts. This makes it all the more important that they are designed to be user-friendly and support the user with their input. Instead of putting obstacles in the user's way, the path to submission should be made as easy as possible.
What are forms used for?
- Transactions (e.g. orders, bank transfers)
- Login and registration masks
- Contact forms (e.g. questions, support, callback)
- Data collection (e.g. newsletter registration)
- Post settings (e.g. blog posts)
Forms are used for a wide variety of purposes. Users encounter them every day on websites and use them to collect data (e.g. when placing an order or entering a competition), process it (e.g. when making an enquiry) or protect it (via a login/registration screen).
They thus form the basis for communication with the user - not least on social media channels, an input field is necessary for publishing a message.
Design tips for forms Configuration settings
A good design solution for a form depends on a number of aspects. It depends on the length of the form, the type and scope of the data to be collected and the context or type of integration on the website. It is important to consider how the first impression affects the user: If the form is confusing and unstructured, the user will not immediately know what to do. If there are many entries, this can lead to the user being put off right from the start. A quickly comprehensible, clear structure, easily recognisable, clearly labelled input fields and clearly marked mandatory and optional fields make life easier for the user.
Clear, easy-to-understand structure of the form
Forms should always be kept as short as possible and should not ask for any unnecessary data. The shorter the form, the quicker the user can get an overview of it and recognise what is being asked of them.
Each field should be scrutinised with regard to the added value of the data collected. If a field - even if optional - offers no additional benefit, it should not be requested. This increases the chance that the user will complete the form in full. Alternatively, consideration should be given to requesting the (optional) data at a later point in time - with the aim of minimising the hurdle for the user to complete the form in the first step.
White space can be used to group together units that belong together in terms of content (e.g. address fields) and to visually distance elements that need to be logically separated (e.g. competition question and personal data).
You should avoid designing forms with multiple columns and placing several form fields next to each other - especially if they do not belong together in terms of content. This deviates from the axes and makes it difficult for the user to find their way around the memorised structure of the form. Such additional fields are quickly overlooked by the user. There are only a few combinations such as postcode and city, street and house number or first name and surname where an exception can be made.
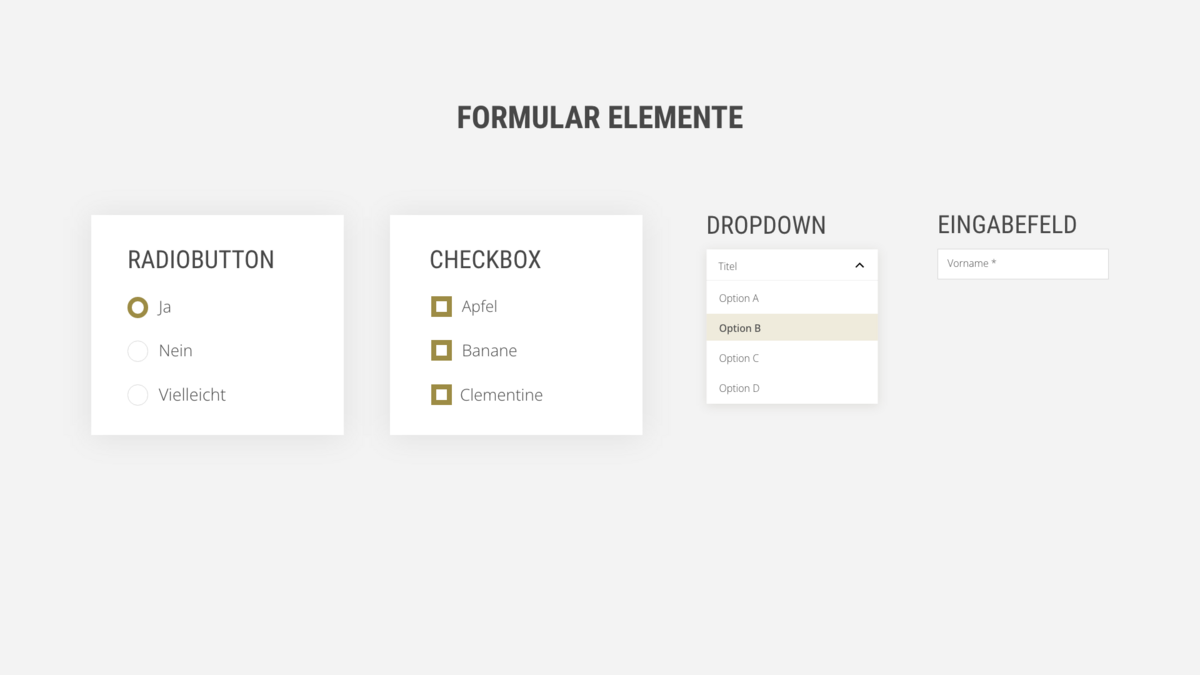
Form elements and selection options
Drop-down menus with only two or three options should be avoided. These can be placed next to each other or below each other as radio buttons (e.g. when selecting the salutation). This has the advantage that the possible attributes can be seen at first glance and the user does not have to open the drop-down menu first. If there are more than four options, drop-down menus are again a good choice to save space. However, this only applies up to a certain number of options.
Drop-down menus that are too long are not very user-friendly for mobile screen sizes. These may still work if the list is sorted alphabetically/chronologically or in line with expectations (e.g. lists with years, country selection) so that the user knows where to scroll/swipe to. In other cases, consideration should be given to replacing the dropdown with a search with a suggestion function. The user types in the desired term and receives the relevant results.
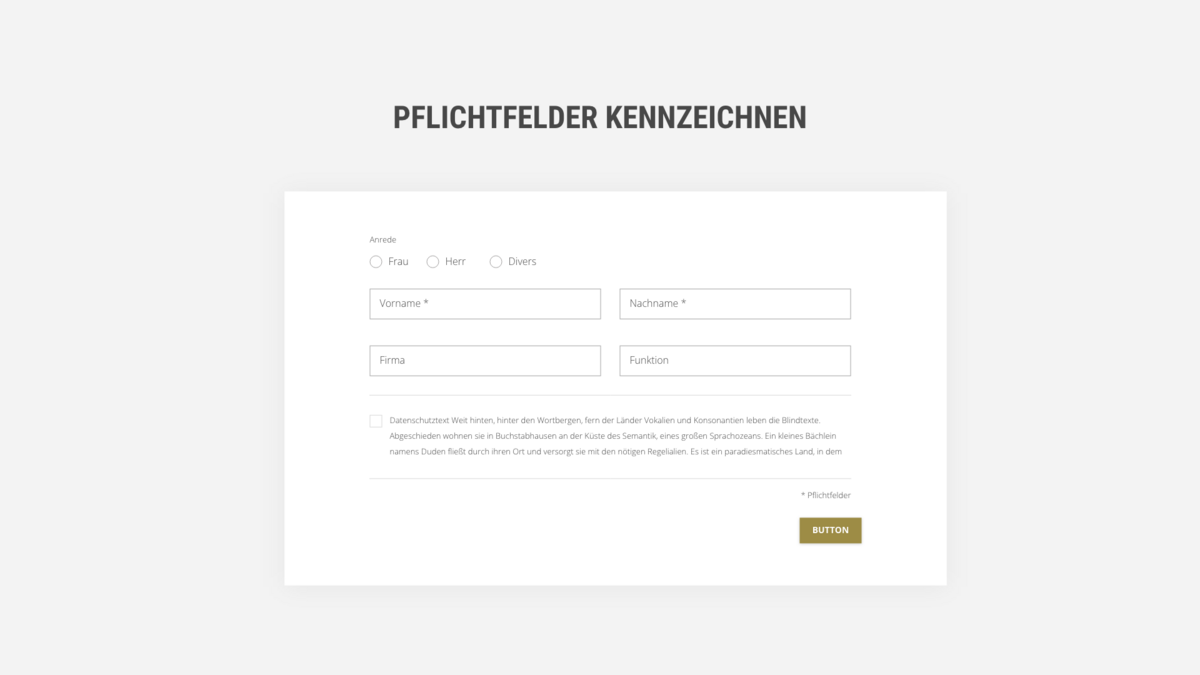
Show mandatory fields
Mandatory fields should be labelled as such in order to avoid the user being surprised and frustrated by an error message if they do not complete the form. Whether optional fields are shown instead of mandatory fields should depend on how many fields of the respective type are available in the form.
The type of fields of which there are fewer will be labelled. If there are more mandatory fields, the optional fields should be labelled accordingly. This reduces the number of necessary notes and enables the user to complete the form more quickly.
Conclusion
In general, it can be said that forms should be created as simply as possible for the user - ease of understanding and usability are the keywords here. When it comes to conversion optimisation, a lot depends on forms. The following tips will help you to create a user-friendly form:
- Keep forms as short as possible and do not ask for unnecessary data
- Forms should be designed with a single column if possible for quick orientation
- Confirm directly when filling in if the entry is correct (e.g. with a green tick at the end of the form field)
- Group related fields logically
- Adapt form fields to the type and size of the desired input
- If there are fewer than 4 options, avoid drop-down menus and place them next to or below each other as radio buttons
- Mark mandatory fields
- Clearly label form elements
- Place notes on formatting to be observed (e.g. date format DD.MM.YY)
- In the event of incorrect data, list the errors and offer the user assistance
- Visually highlight the places where data or a selection needs to be corrected
- Place buttons for the primary action (submitting a form) to the left of and flush with the input fields
- Integrate a progress indicator above the form elements to signal the current status and show the user where they are and what still lies ahead until they have successfully completed the form section