Formulare begegnen uns tagtäglich. Ohne Formulare hätten Nutzer keine Möglichkeit, Kontaktanfragen zu verschicken, etwas zu buchen/bestellen oder auch einen Newsletter zu abonnieren. Formulare sind zentraler Bestandteil im digitalen Umfeld geworden – und oftmals der finale Schritt, mit dem User zu Kunden/Interessenten oder Kontakten werden. Umso wichtiger, dass sie nutzerfreundlich gestaltet sind und den Nutzer bei seiner Eingabe unterstützen. Statt ihm Steine in den Weg zu legen, soll dem Nutzer der Weg bis zum Abschicken so leicht wie möglich gemacht werden.
Wofür werden Formulare eingesetzt?
- Transaktionen (z.B. Bestellungen, Überweisungen)
- Login- und Registrierungsmasken
- Kontaktformulare (z.B. Fragen, Support, Rückruf)
- Datensammlung (z.B. Newsletter-Anmeldung)
- Beitragseinstellung (z.B. Blogbeiträge)
Formulare kommen für die unterschiedlichsten Zwecke zum Einsatz. Sie begegnen dem Nutzer alltäglich auf Websites und dienen dazu, Daten zu erheben (z.B. im Zuge einer Bestellung oder einer Gewinnspielteilnahme), zu verarbeiten (z.B. bei einer Anfrage) oder auch zu schützen (durch Login/Anmeldemaske).
Sie bilden damit die Grundlage für eine Kommunikation mit dem Nutzer – nicht zuletzt auf Social-Media-Kanälen ist ein Eingabefeld notwendig für das Veröffentlichen einer Nachricht.
Gestaltungstipps für Formulare
Eine gute Gestaltungslösung für ein Formular hängt von einigen Aspekten ab. Von der Länge des Formulars, von Art und Umfang der zu erhebenden Daten sowie vom Kontext bzw. der Art der Einbindung auf der Website. Dabei ist zu beachten, wie der erste Eindruck auf den Nutzer wirkt: Ist das Formular unübersichtlich und unstrukturiert, weiß der Nutzer nicht sofort, was er zu tun hat. Gibt es viele Eingaben, kann das dazu führen, dass der Nutzer gleich zu Beginn vergrault wird. Eine schnell erfassbare, übersichtliche Struktur, gut erkennbare, klar beschriftete Eingabefelder sowie eindeutig ausgewiesene Pflicht- und optionale Felder machen dem Nutzer das Leben leichter.
Übersichtliche, schnell erfassbare Struktur des Formulars
Formulare sollten grundsätzlich immer so kurz wie möglich gehalten werden und keine unnötigen Daten abfragen. Je kürzer das Formular, umso schneller kann es der Nutzer überblicken und erkennt, was vom ihm gefordert wird.
Jedes Feld sollte hinsichtlich des Mehrwerts der erhobenen Daten hinterfragt werden. Bietet eine – wenn auch optionale – Angabe keinen Zusatznutzen, sollte diese auch nicht abgefragt werden. Dadurch wird die Chance, dass der Nutzer das Formular vollständig ausfüllt, erhöht. Alternativ sollte in Erwägung gezogen werden, das (optionale) Daten zu einem späteren Zeitpunkt abzufragen – mit dem Ziel, die Hürde des Ausfüllens im ersten Schritt für den Nutzer gering zu halten.
Mithilfe von Weißraum lassen sich inhaltlich zusammengehörige Einheiten (z.B. Adressfelder) gemeinsam gruppieren und logisch zu trennende Elemente (z.B. Gewinnspielfrage und persönliche Daten) optisch voneinander distanzieren.
Es sollte vermieden werden, Formulare mehrspaltig zu gestalten und mehrere Formularfelder nebeneinander zu platzieren – insbesondere dann, wenn diese inhaltlich nicht zusammengehören. Damit wird von den Achsen abgewichen und es erschwert dem Nutzer die Orientierung in der gelernten Struktur des Formulars. Solche zusätzlichen Felder werden vom Nutzer schnell übersehen. Nur vereinzelt gibt es Kombinationen wie PLZ und Ort, Straße und Hausnummer oder Vorname und Nachname, bei denen eine Ausnahme gemacht werden kann
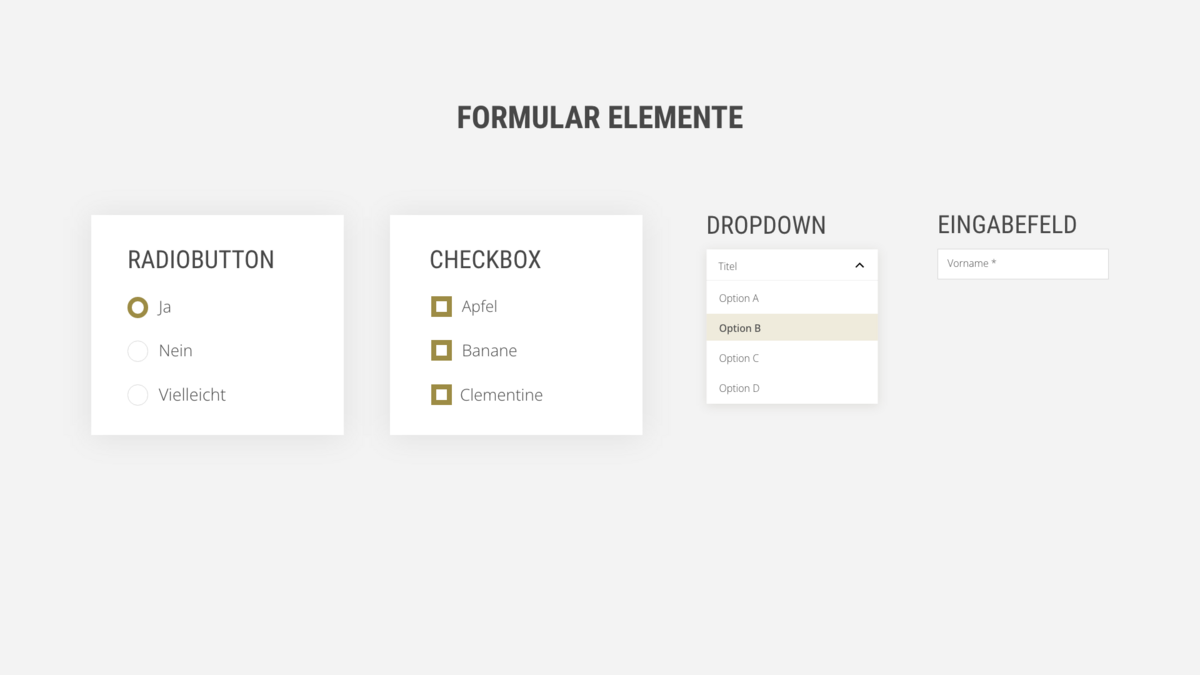
Formularelemente und Auswahloptionen
Dropdown-Menüs bei nur zwei oder drei Optionen sollten vermieden werden. Diese lassen sich als Radiobuttons nebeneinander oder untereinander platzieren (z.B. bei der Auswahl der Anrede). Dies hat den Vorteil, dass die möglichen Attribute auf den ersten Blick zu sehen sind und der Nutzer nicht erst das Dropdown-Menü öffnen muss. Bei mehr als vier Optionen sind Drop-Down Menüs wiederum eine gute Wahl, um Platz zu sparen. Dies gilt allerdings nur bis zu einer bestimmten Anzahl an Optionen.
Bei mobilen Screengrößen sind zu lange Dropdowns nicht sehr nutzerfreundlich. Diese mögen noch funktionieren, wenn die Liste alphabetisch/chronologisch bzw. erwartungskonform sortiert ist (z.B. Listen mit Jahreszahlen, Länderauswahl), so dass der Nutzer weiß, bis wohin er scrollen/wischen muss. In anderen Fällen sollte gegebenenfalls in Erwägung genommen werden, das Dropdown durch seine Suche mit Vorschlagsfunktion zu ersetzen. Der Nutzer tippt den gewünschten Begriff und erhält die relevanten Ergebnisse.
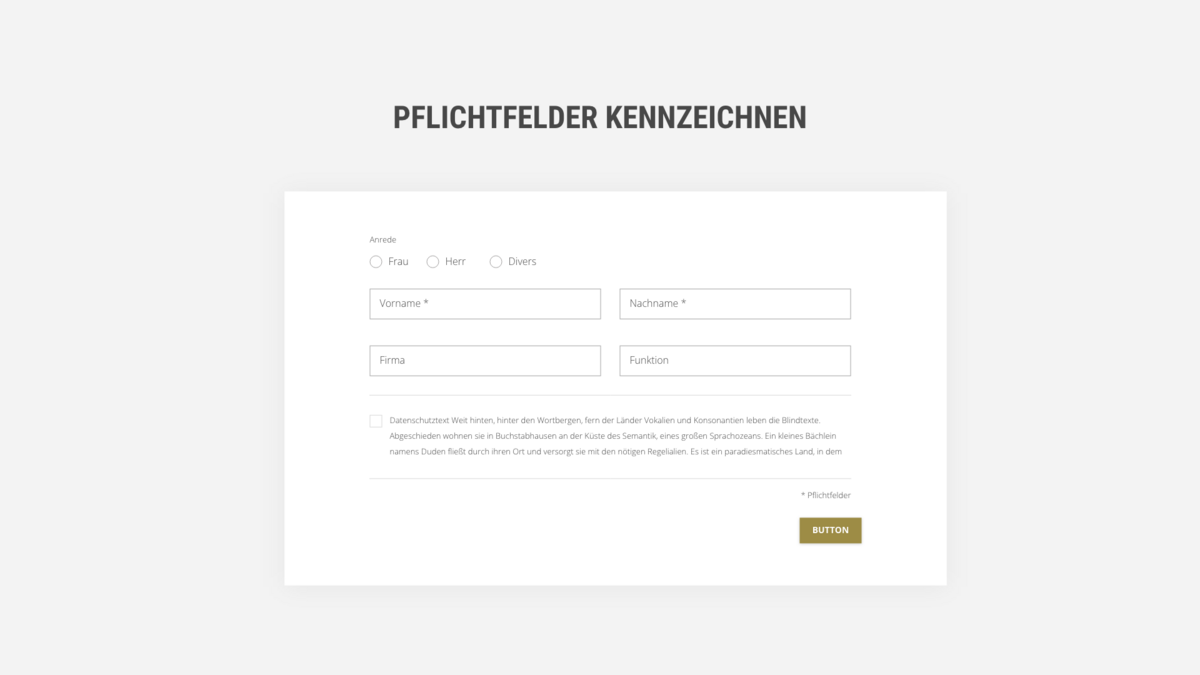
Pflichtfelder ausweisen
Pflichtfelder sollten als solche zwingend gekennzeichnet werden, um zu vermeiden, dass der Nutzer bei Nichtausfüllen durch eine Fehlermeldung überrascht und frustriert wird. Ob man anstelle der Pflichtfelder optionale Felder ausweist, sollte davon abhängig gemacht werden, wie viele Felder der jeweiligen Art im Formular vorhanden sind.
Die Art der Felder, von denen weniger vorhanden sind, wird gekennzeichnet. Hat man mehr Pflichtfelder, sollten demnach die optionalen Felder ausgewiesen werden. Damit reduzieren sich notwendige Hinweise und ermöglichen, dass der Nutzer das Formular schneller erfassen kann.
Fazit
Allgemein lässt sich sagen, dass Formulare möglichst einfach für den Nutzer erstellt werden sollten – leichte Verständlichkeit und Bedienbarkeit sind hier die Stichworte. Wenn es um Conversion-Optimierung geht, steht und fällt einiges mit Formularen. Mit folgenden Tipps gelingt es Ihnen, ein nutzerfreundliches Formular zu erstellen:
- Formulare so kurz wie möglich halten und keine unnötigen Daten abfragen
- Zugunsten einer schnellen Orientierung sollten Formulare möglichst einspaltig gestaltet werden
- Beim Ausfüllen direkt bestätigen, wenn die Eingabe korrekt ist (bspw. mit grünen Häkchen am Ende des Formularfelds)
- Zusammengehörige Felder logisch gruppieren
- Formularfelder an Art und Größe der gewünschten Eingabe anpassen
- Bei weniger als 4 Optionen Dropdown-Menüs vermeiden, diese als Radio-Buttons neben oder -untereinander platzieren
- Pflichtfelder kennzeichnen
- Formularelemente eindeutig beschriften
- Hinweise zu einzuhaltenden Formatierungen platzieren (z.B. Datumsformat TT.MM.JJ)
- Im Falle fehlerhafte Daten die Fehler auflisten und dem Nutzer eine Hilfestellung bieten
- Jeweiligen Stellen optisch hervorheben, an denen Daten oder eine Auswahl korrigiert werden müssen
- Buttons für die primäre Aktion (Absenden eines Formulars) links und bündig zu den Eingabefeldern platzieren
- Fortschrittsanzeige oberhalb der Formularelemente integrieren, die den aktuellen Status signalisiert und dem Nutzer dadurch zeigt, wo er steht und was noch vor ihm liegt, bis er die Formularstrecke erfolgreich abgeschlossen hat