Accessibility not only applies to websites, but also to social media. In contrast to sometimes complex adaptations for websites, accessibility on social media is much easier and faster.
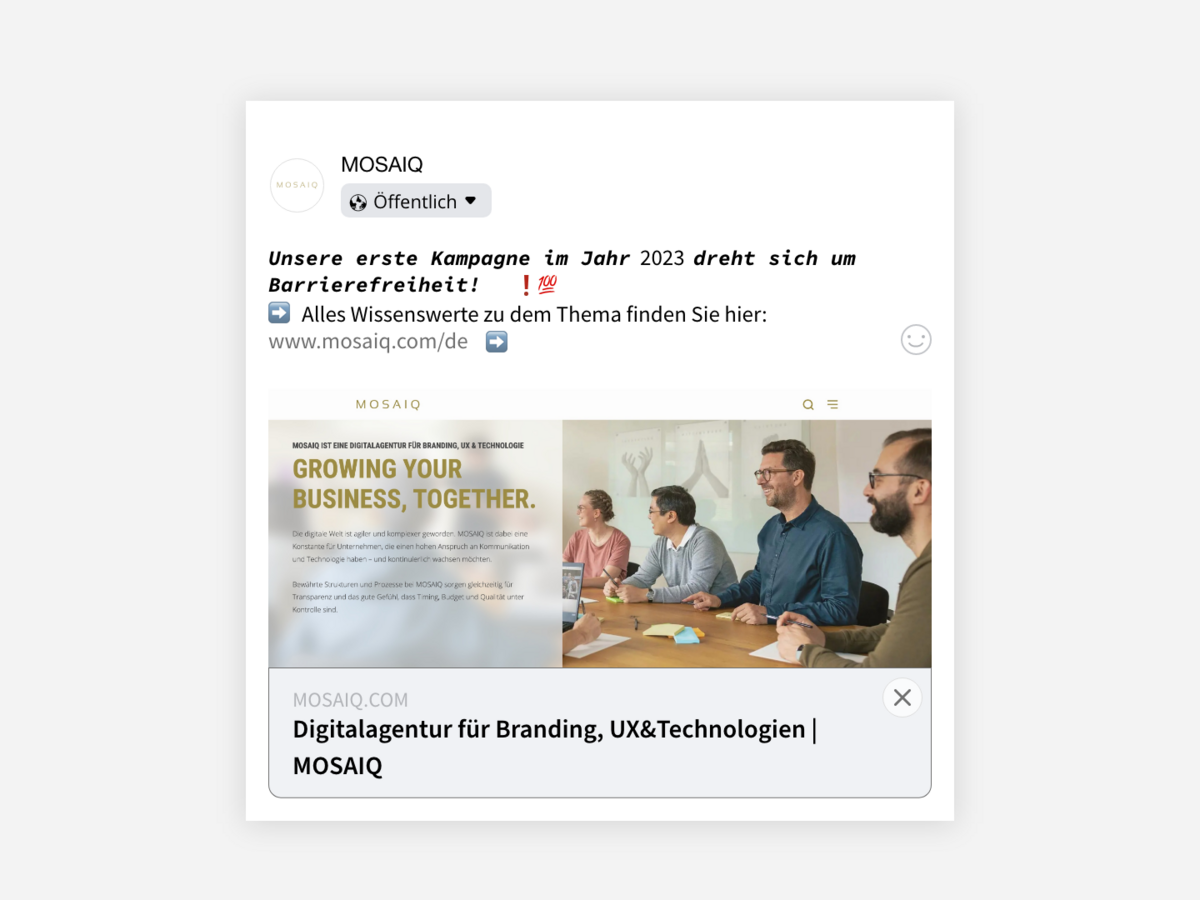
How do you like this sample post?
Sure, it definitely catches the eye immediately because of the different font and the emojis used. However, the post is not suitable for people who rely on a screen reader to use social media. You can find out why this is the case and what else needs to be considered when it comes to accessibility for social media in our blog post.
Do without fonts and emojis as far as possible
Blind people or people with a visual impairment are dependent on a screen reader when surfing social media - and it has huge problems displaying unusual fonts or emojis. The text displayed often makes no sense. This tweet shows what can happen.
You ????? it's ???ℯ to ????? your tweets and usernames ???? ???. But have you ???????? to what it ?????? ???? with assistive technologies like ?????????? pic.twitter.com/CywCf1b3Lm
- Kent C. Dodds ? (@kentcdodds) January 9, 2019
Sounds funny at first, but only for those who can read what is written. So our tip: don't use fonts and if you want to use emojis, put them at the end of the text.
How do I deal with hashtags?
Hashtags have become indispensable on Instagram & Co. For accessible social media, there is also something to consider here. If you use hashtags consisting of several words, always use capital letters at the beginning of a word. This is another way to make work easier for screen readers. #urlaubmitfreunden becomes #UrlaubMitFreunden.
Subtitles are half the battle
Another group that can benefit from accessibility on social media is the group of deaf people. This group relies on subtitles for videos! Many social media channels such as YouTube already allow subtitles to be added automatically. Not a bad service in itself, but unfortunately these subtitles are usually very error-prone. It is better to add the correct subtitles directly when creating a video. What should be taken into account? An accessible subtitle should have a maximum of 2 lines and be displayed for at least 7 seconds. This is the only way to include all the necessary information.
Alt tags have a dual function
Images should support text content - but blind people or people with a visual impairment face major challenges here too. The solution: Alt tags! Alt tags can be used to describe an image, and a screen reader then reproduces this text. In this way, you can also bring images closer to this group. On many platforms, such as LinkedIn, you can add alt tags directly when posting. Another tip: Alt tags are important for Google image search. This means they are not only important for accessible social media, but also increase organic reach.
Be careful with the design
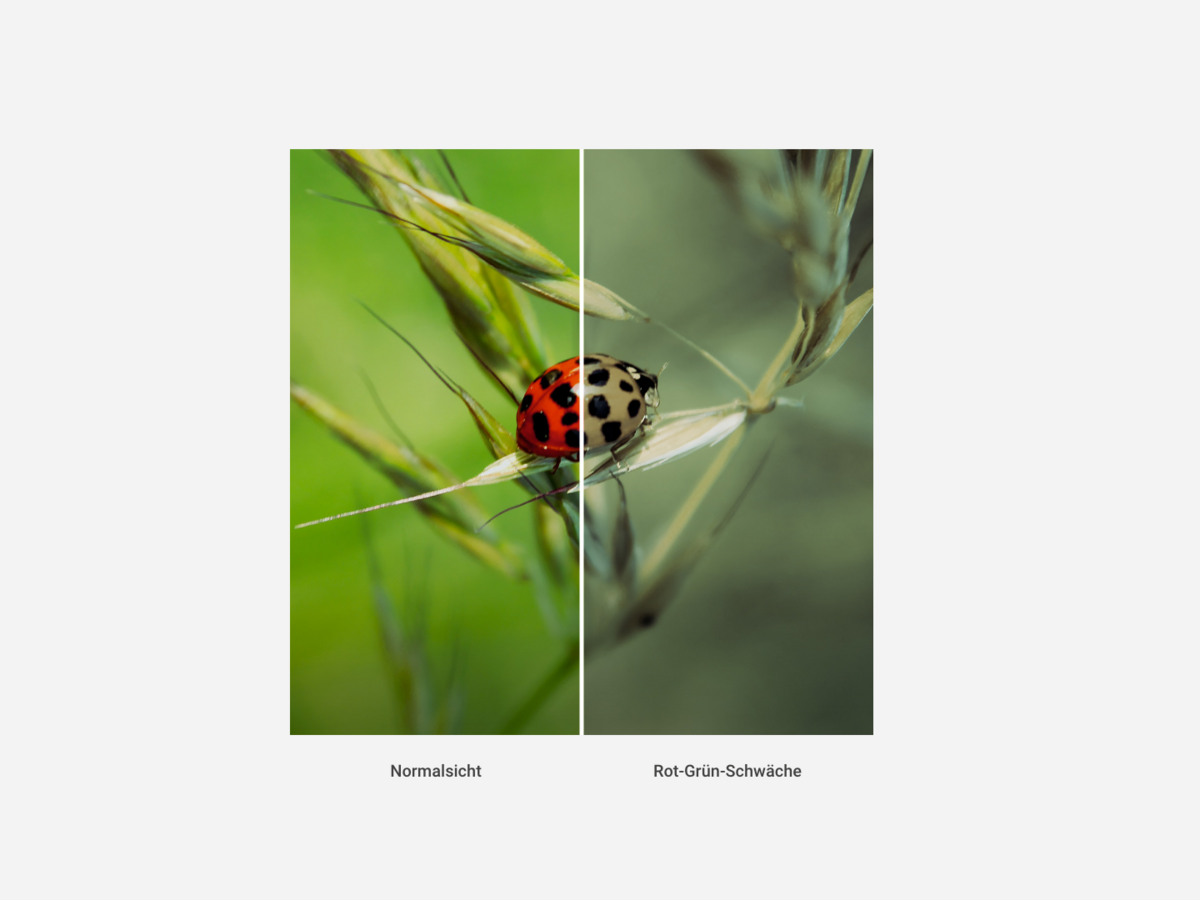
Sometimes less is more here. Flashing animations and bright colors are very eye-catching, but for epileptics or people with color blindness, they are downright an imposition. Accessible animations should not have too strong animations. The following combination of colors are not accessible:
- Red-green
- Light green-yellow
- Blue-purple
- Blue-Gray
- Green-Grey
- Green-blue
- Green-brown
- Green-black
If you want to be on the safe side, you can check your images with an extension called Spectrum, which displays your images the way colorblind people see them.
And what about the texts?
The simpler the posting text, the better. Avoid long nested sentences and complicated technical terms. If you do use technical terms, be sure to explain them. As a general rule: simple language has priority.
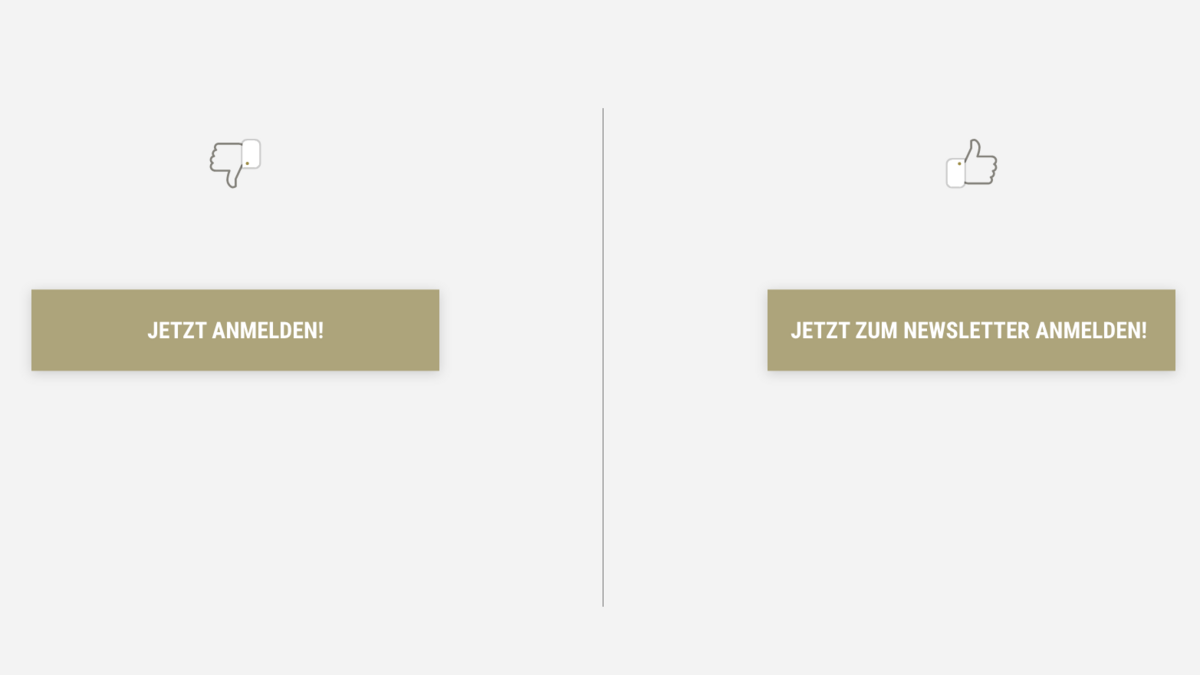
If you want to go even further, you can also make call-to-actions (CTAs) more accessible. Tell the user exactly what he or she can expect.
What applies to longer texts?
Similar rules apply to longer texts as in the social media sector: the easier the texts are for people to access, the better. These tips will help you to make website texts accessible.
Informative titles and headlinesHeadlines should contain the most important information about the following paragraph. Keywords are not only useful from an SEO perspective, but also for comprehension.
Red thread
Text should be structured in a meaningful order that helps to understand the content
.Old texts
Text alternatives should be offered for all non-text media such as images, animations, audio or video content.
Descriptive link texts
As with call-to-actions, it should also be clearly recognizable where links lead. Links to "Learn more" are not helpful.
Adapt language difficulty to target group
If you want a text to be understandable for everyone, simple language is important. However, if a text is aimed at a specialist audience, you can use common technical terms and more complicated formulations without hesitation.
Explain abbreviations
If abbreviations are briefly explained the first time they are mentioned, the text will be much easier to understand.
Alternatives for text
Audio alternatives for texts ensure that they are reproduced linguistically as they are intended. This prevents possible errors caused by screen readers.