Typografie ist weit mehr als nur Buchstaben auf einer Website. Sie spielt eine entscheidende Rolle für das Gesamtbild und beeinflusst maßgeblich das Aussehen, die Wirkung und die Benutzererfahrung einer Website. Ihre Hauptaufgabe besteht darin, Informationen klar und übersichtlich zu vermitteln und für eine gute Lesbarkeit zu sorgen, damit Nutzer:innen die Inhalte schnell und leicht erfassen können. Die Typografie ist das Bindeglied zwischen Inhalt und Design – sie führt Leser:innen durch eine Website und bietet ihnen Orientierung.
Typografie als Gestaltungselement
Typografie ist aber nicht nur eine praktische Notwendigkeit zur Übermittlung von Informationen, sondern auch ein künstlerisches Element, welches die visuelle Ästhetik und Wirkung eines Designs prägt. Durch die geschickte Auswahl und Anordnung von Schriftarten, Textgrößen und -farben können Designer:innen eine bestimmte Atmosphäre schaffen. Die richtige Typografie kann eine Geschichte erzählen, Emotionen erzeugen und die Botschaft einer Marke klar kommunizieren.
Aktuelle Typografie-Trends im Webdesign
Immer wieder tauchen neue Trends und Entwicklungen auf, welche die Art und Weise, wie wir Texte im digitalen Raum präsentieren, verändern. Von subtilen Variationen bis hin zu revolutionären Innovationen gibt es eine Vielzahl von Typografie-Trends, die das moderne Webdesign prägen.
In diesem Artikel werfen wir einen Blick auf einige aktuelle Typografie-Trends im Webdesign und untersuchen, wie sie das Aussehen und die Funktionalität von Websites beeinflussen. Von der Verwendung variabler Schriftarten bis hin zu kreativen Layouts und dynamischen Animationen gibt es eine Fülle von Möglichkeiten, um Texte auf einer Webseite zum Leben zu erwecken und die Markenbotschaft zu verstärken.
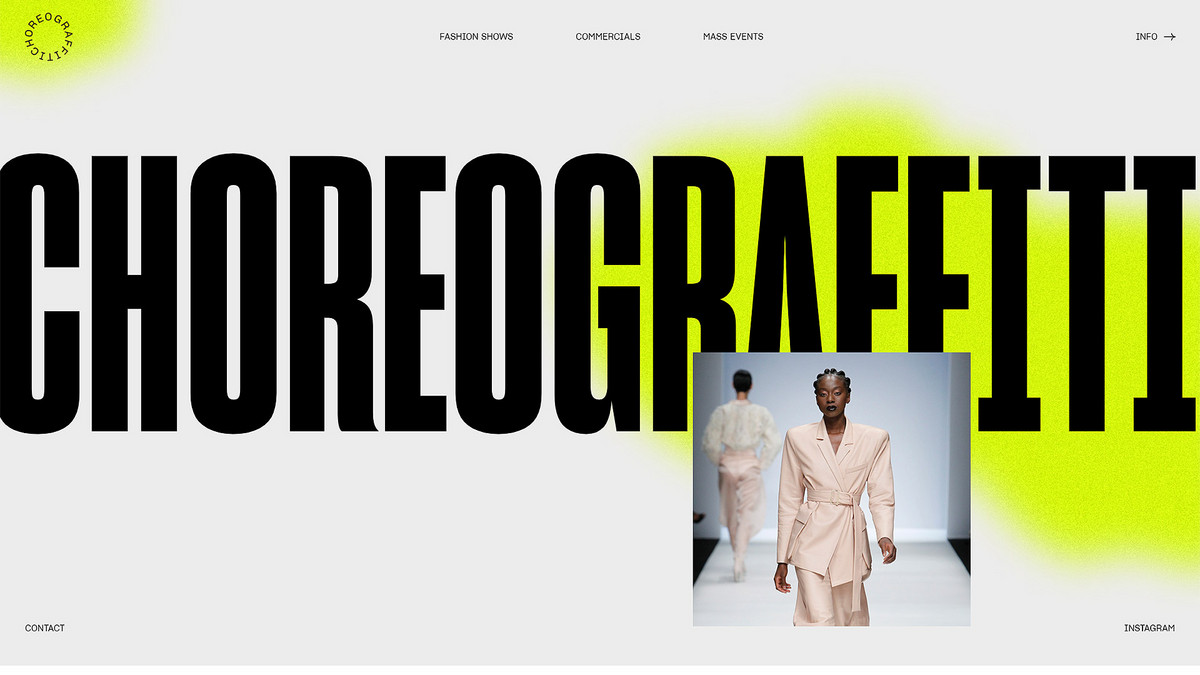
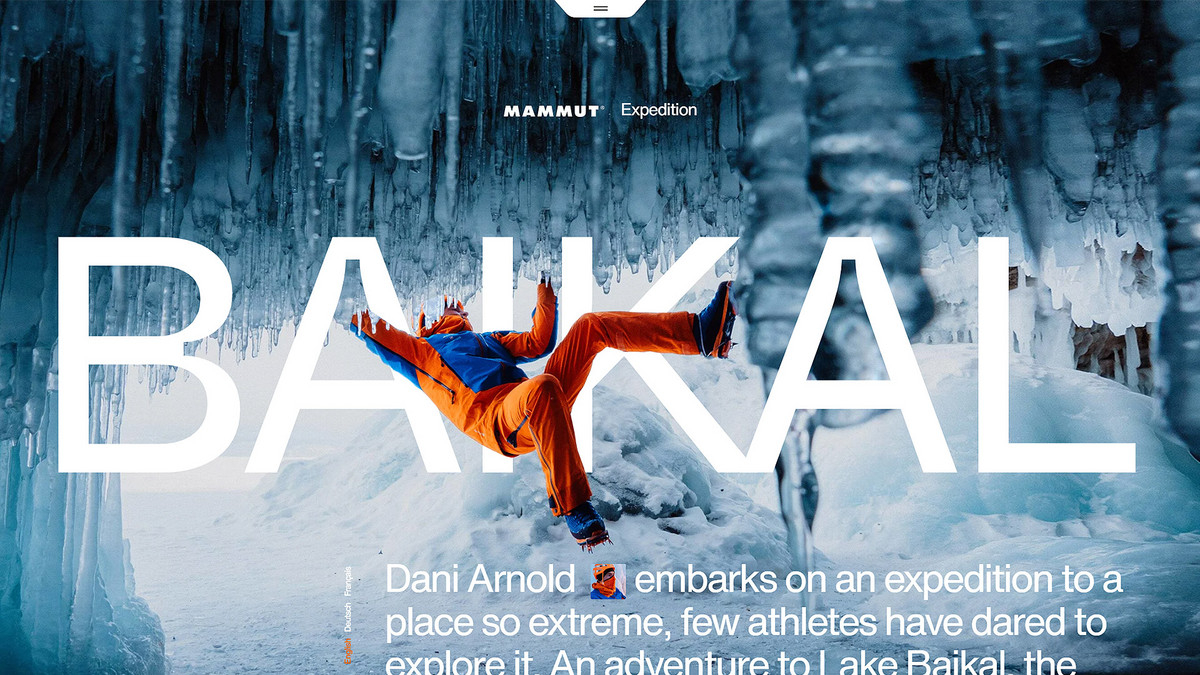
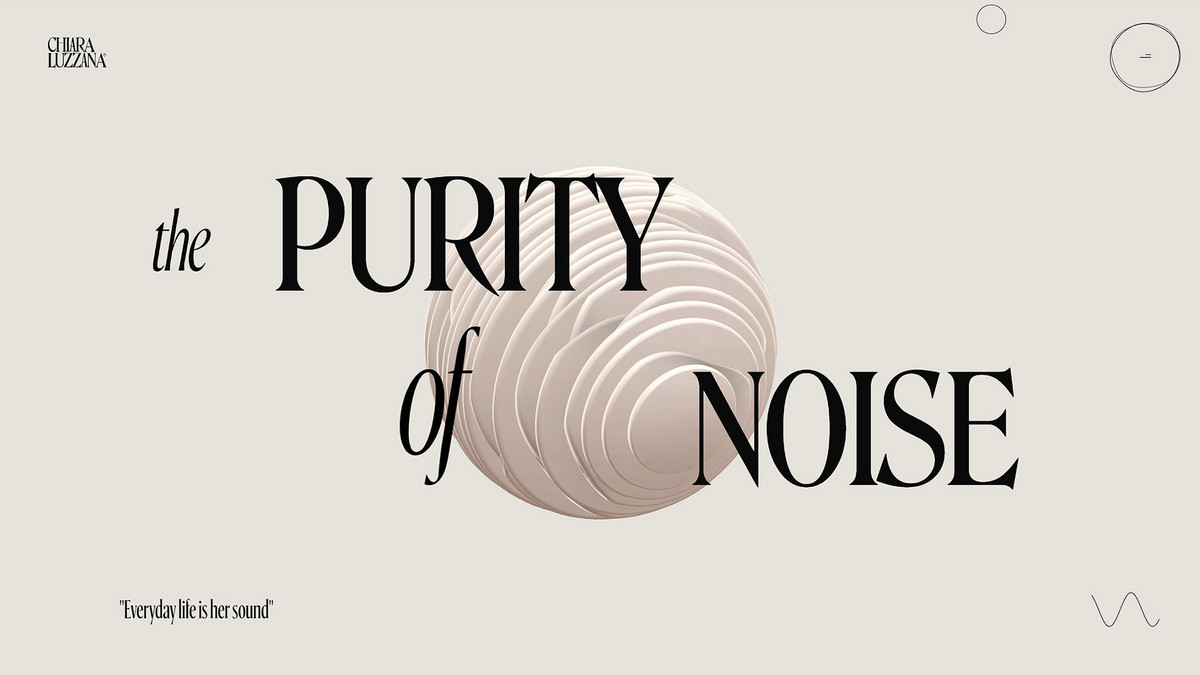
1. Große Typografie
Der Trend der "großen Typografie" zeichnet sich durch die Verwendung von auffälligen und großformatigen Texten aus, die eine starke visuelle Präsenz auf einer Website schaffen. Die große Typografie dient dazu, eine Botschaft oder eine Kernidee klar und prägnant zu kommunizieren. Sie wird oft für eindrucksvolle Headlines oder als Teil eines typografischen Hero-Images eingesetzt, um die Aufmerksamkeit der Besucher:innen sofort auf sich zu ziehen. Obwohl dieser Trend schon länger besteht, wird er durch das Streben nach minimalistischem Design und klaren visuellen Botschaften weiterhin verstärkt.
2. Variable Fonts
Variable Fonts bieten eine flexible Gestaltung von Schriftarten, indem sie verschiedene Stile und Variationen einer Schriftart in einer einzigen Datei kombinieren. Dadurch können Webdesigner:innen eine größere Vielfalt an Schriftschnitten nutzen, ohne die Ladezeiten zu beeinträchtigen. Variable Fonts passen sich dynamisch an verschiedene Bildschirmgrößen und -auflösungen an und bieten eine verbesserte Lesbarkeit und Ästhetik. Außerdem können Texte durch den Einsatz von variablen Fonts einfach animiert oder mit Effekten versehen werden.
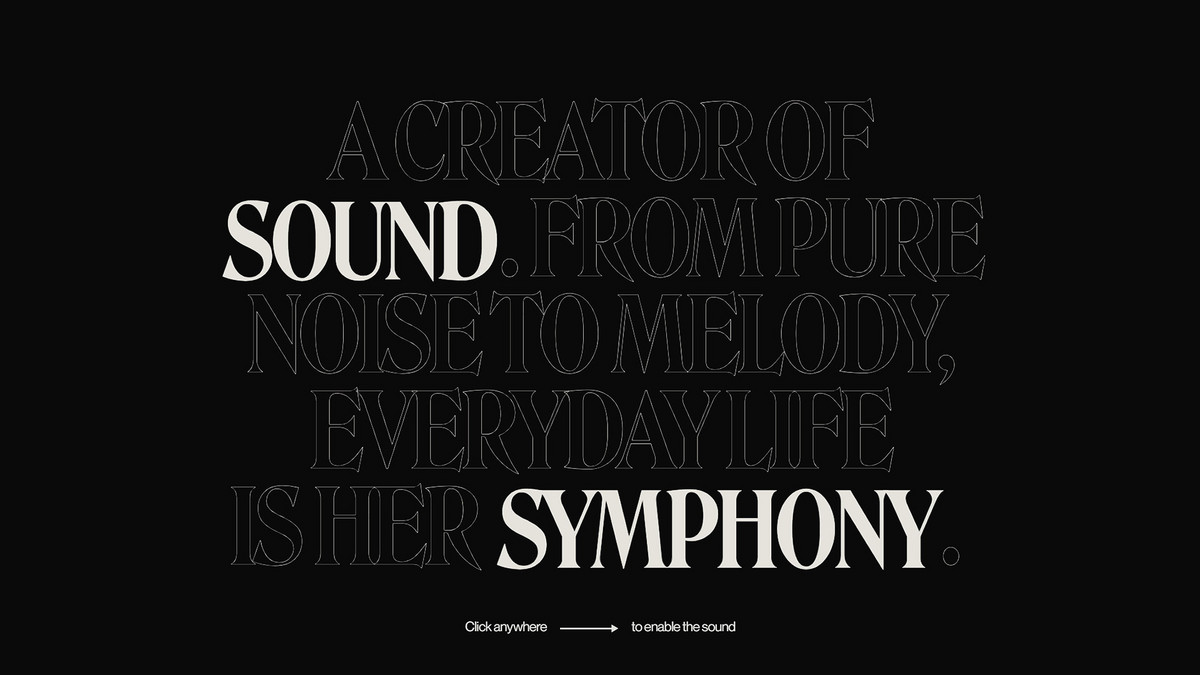
3. Transparent Letters
Bei Outline-Texten, auch „Transparent Letters“ genannt, werden transparente Buchstaben mit einer dünnen Umrandung versehen. Dieser Trend erzeugt eine moderne und luftige Ästhetik, die besonders gut in Kombination mit ruhigen Hintergrundbildern oder -videos wirkt. Outline-Texte können für große Headlines, Overlay-Texte oder grafische Elemente verwendet werden, um eine markante visuelle Darstellung zu erzielen.
4. Font Mixing in Headlines
Die Kombination von zwei verschiedenen Schriftarten in Headlines lässt den Text dynamischer wirken und verstärkt die Individualität und Originalität des Designs. Diese Technik kann für heroische Headlines, Produktbeschreibungen oder Call-to-Action-Elemente verwendet werden, um diese besonders hervorzuheben.
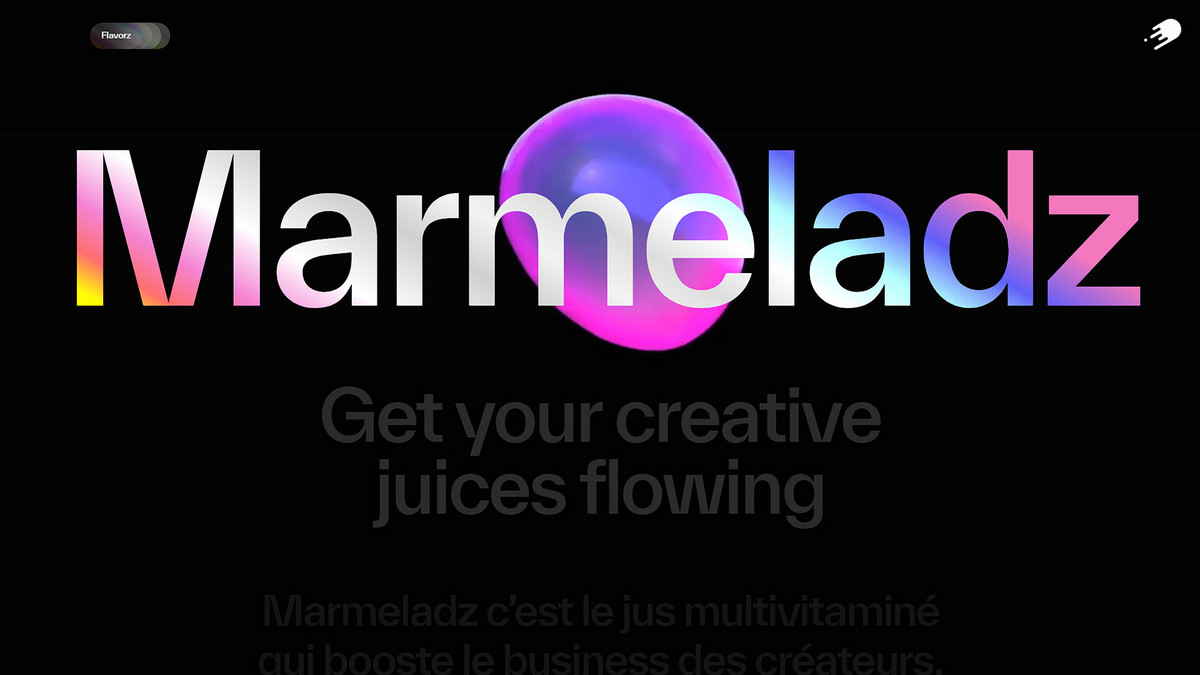
5. Gradient Text
Gradient Text, auch bekannt als Text mit Farbverlauf, erzeugt eine einzigartige visuelle Wirkung, indem die Farbe des Textes allmählich von einer Farbe zur anderen übergeht. Dieser Trend verleiht besonders Überschriften, Call-to-Action-Elementen oder wichtigen Texten eine dynamische und moderne Ästhetik, die Aufmerksamkeit erregt und die Markenidentität stärkt.
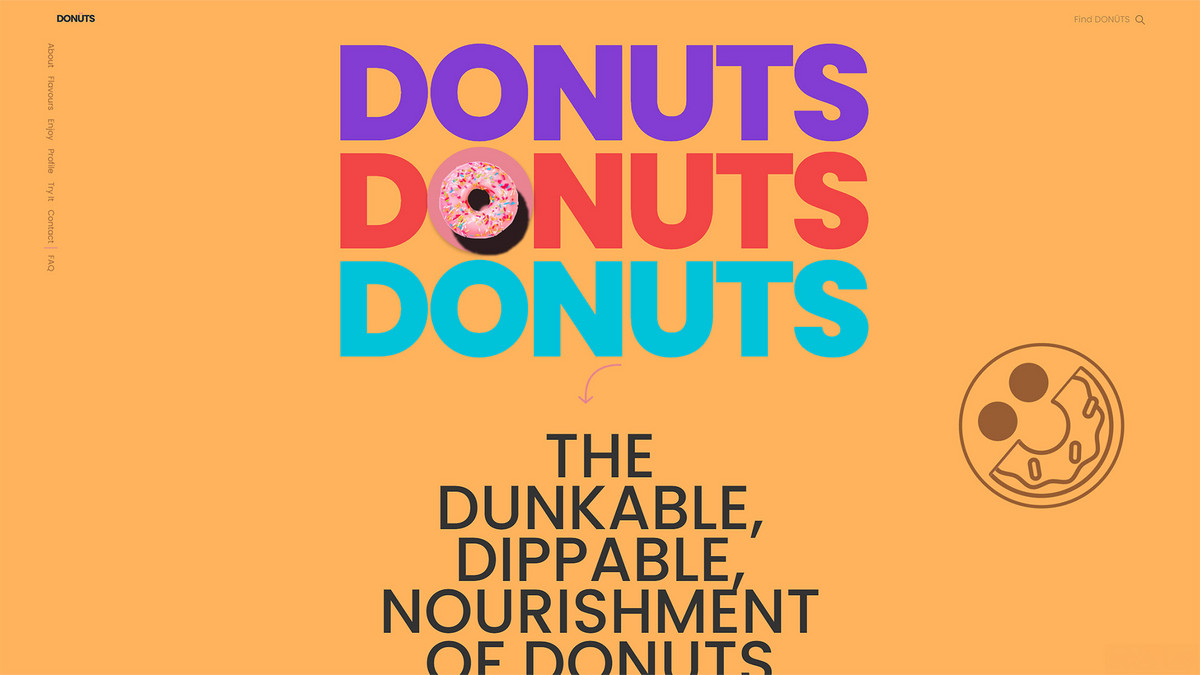
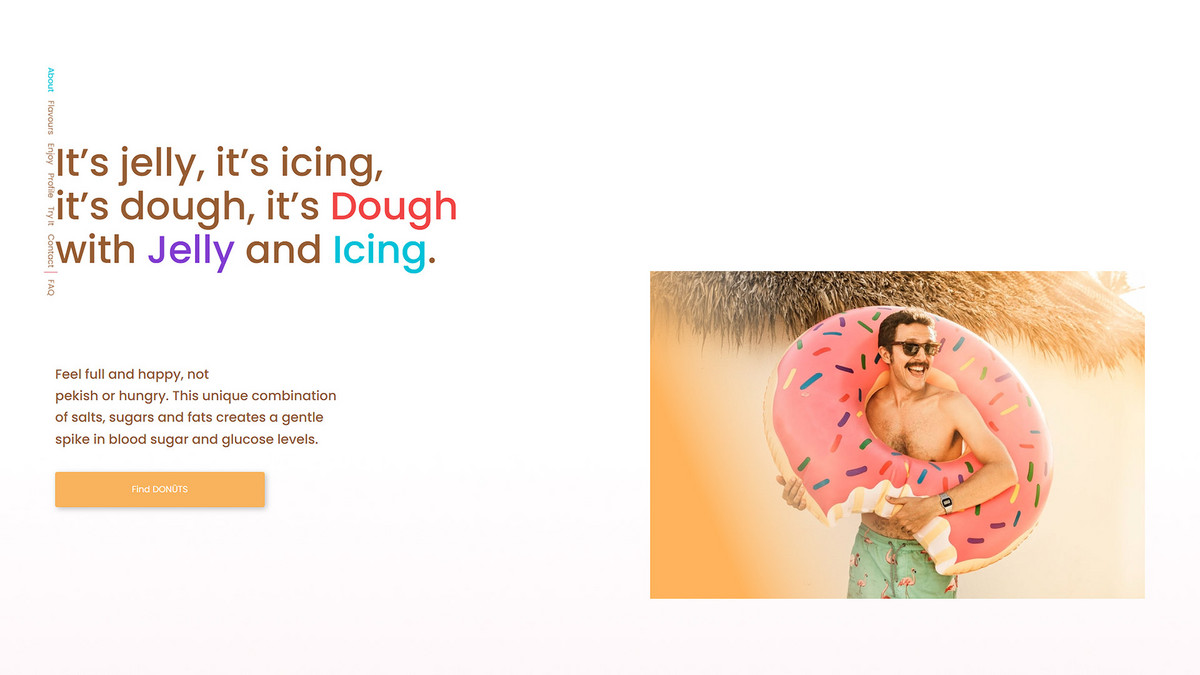
6. Farbige Texte
Farbige Texte setzen Akzente und lassen eine Website lebendig und dynamisch wirken. Durch die Verwendung von kräftigen Farben können wichtige Informationen hervorgehoben und die Einzigartigkeit einer Marke betont werden. Farbige Texte können dafür genutzt werden Headlines, Call-to-Action-Elemente oder spezielle Angebote besonders hervorzuheben.
7. Bewegte Typografie
Bewegte Typografie, auch „Animated Text“ genannt, fügt Websites eine interaktive und dynamische Dimension hinzu. Durch CSS-Animationen oder JavaScript können Texte auf einer Website animiert werden, um eine ansprechende und einprägsame Benutzererfahrung zu schaffen. Bewegte Typografie kann für Headlines, Intro-Elemente oder Hervorhebungen verwendet werden, um die Markenbotschaft zu verstärken. Obwohl bewegte Typografie bereits seit einiger Zeit im Webdesign existiert, gewinnt sie durch die verbesserte Browserleistung und das wachsende Interesse an interaktiven Erlebnissen zunehmend an Beliebtheit.
Fazit
Die richtige Typografie kann die Lesbarkeit verbessern, die Aufmerksamkeit lenken und die Benutzererfahrung optimieren. Typografie ist aber nicht nur ein Mittel zum Zweck, sondern auch ein kraftvolles Werkzeug, das die gestalterische Qualität eines Designs maßgeblich beeinflusst.