Nicht nur Digitalagentur, sondern Partner
25
Jahre MOSAIQ
1998 gegründet und seit dem inhabergeführt und unabhängig.
50
Digital Experten und Expertinnen
arbeiten bei MOSAIQ und Funntastic.
10
Jahre
begleiten wir im Durchschnitt unsere Kunden.
2
Milliarden Euro
Jahresumsatz verantworten wir mit unseren Onlineshops.
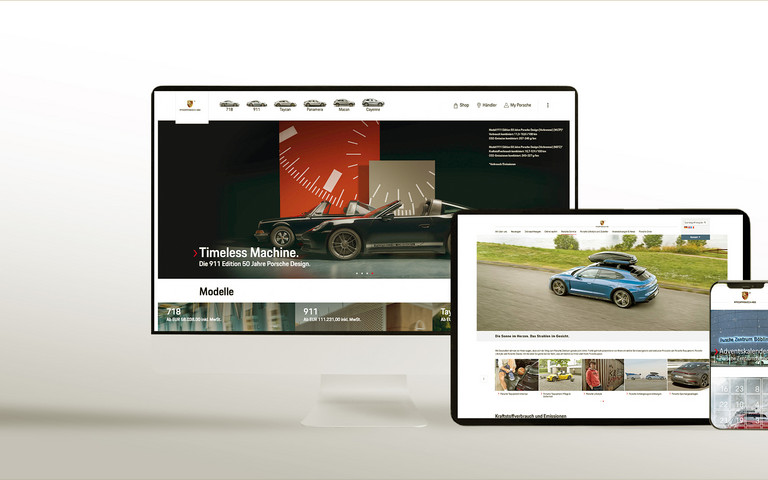
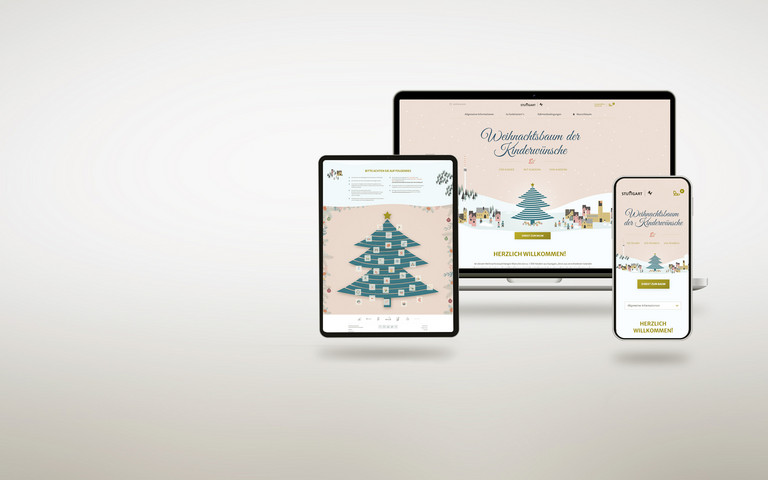
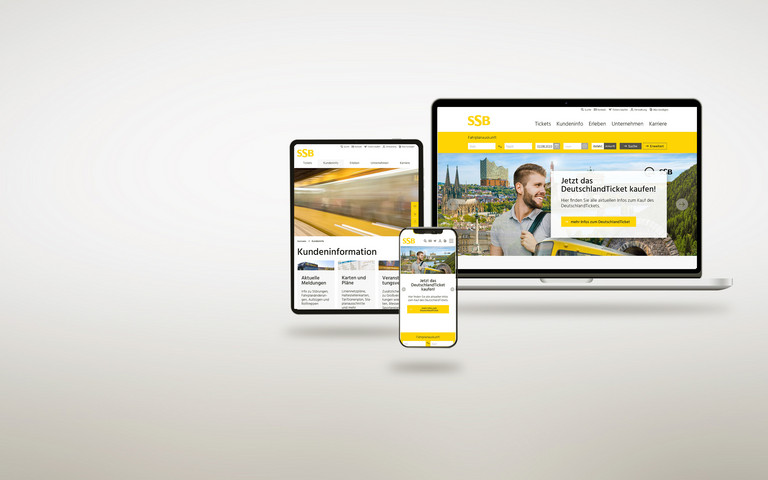
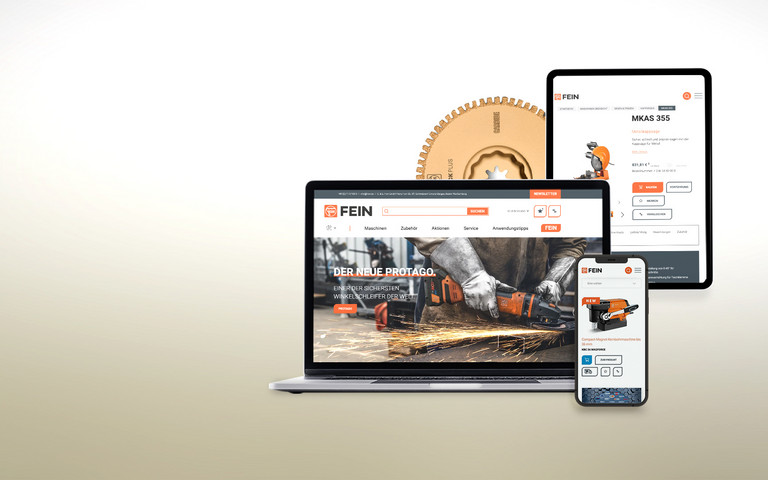
Unsere Kompetenzen lassen Ihr Business wachsen
Von der Erstellung einer professionellen Website, über Konzept, Webdesign, E-Commerce-Beratung bis hin zur Suchmaschinenoptimierung. Wir sind Ihr Partner im digitalen Umfeld!
Zusammen stark: Wir sind die MOSAIQies
MOSAIQ besteht aus einem Team von 30 Digitalspezialist:innen