Wenn es um die Gestaltung eines digitalen Produktes geht, sind Buttons nicht weg zu denken. Buttons ermöglichen Nutzern Aktionen auszuführen und Entscheidungen zu treffen. So einfach sie auch aussehen mögen: Es gibt bestimmte Regeln, die befolgt werden sollten, um ein Button-Konzept sinnvoll zu gestalten.
Button Varianten und ihre Hierarchie – nicht jeder ist gleich
Für eine gute User Experience haben Webseiten oder Apps im besten Fall mehr als eine Button-Variante. Anhand der verschiedenen Button-Varianten kann der Nutzer unterscheiden, was wichtig ist und was nicht. Dabei kann zusätzlich zwischen den folgenden Buttons unterschieden werden:
CALL-TO-ACTION
Ein CTA-Button hat die höchste Priorität und sollte dementsprechend dargestellt werden. In den meisten Fällen fordert dieser Button den Nutzer auf sich „anzumelden“, „jetzt zu kaufen“ oder zu „registrieren“. CTA-Buttons werden im Grunde dort eingesetzt, wo möglichst viele Klicks generiert werden sollen.
PRIMÄR-BUTTON
Buttons mit einer hohen Priorität können genauso wie Call-to-action-Buttons gestaltet sein, aber auch weniger auffällig. Jedoch sollten sie stärker ins Auge fallen als ein Sekundär- oder Tertiär-Button. Primär-Buttons sind ein wichtiges Element, denn sie helfen dem Nutzer beispielsweise Vorgänge auszuführen, wie „Nächster Schritt“, „Speichern“, „Starten“.
SEKUNDÄR-BUTTON
Sekundäre Buttons sind in der Größe, Farbe und Form weniger auffällig gestaltet. Sie haben meist eine Alternativ-Funktion, wie beispielsweise „Abbrechen“ oder „Zurück“. Sekundär-Buttons werden oft neben Primär-Buttons platziert und bilden dadurch die alternative Funktion.
TERTIÄR-BUTTON
Tertiäre Buttons werden in der Regel kleiner gestaltet, sie tauchen aber oft in Verbindung mit Icons auf, die die Funktion unterstreichen. Mit diesen Buttons lassen sich beispielsweise Dinge „Bearbeiten“, „Löschen“ oder „Hinzufügen“.
Button-Größe - wie groß darf er sein?
Ein Button sollte so groß sein, dass er auffällig genug ist und zugleich mit dem Mauscursor oder dem Finger gut getroffen werden kann. Dabei ist Fitts‘ Gesetz zu beachten. Es besagt, dass Elemente umso schwerer zu treffen sind, je weiter weg und je kleiner sie sind. Und je wichtiger Buttons sind, desto größer und auffälliger sollten sie sein. Diese Zusammenhänge sind sehr einfach und leicht nachvollziehbar – und doch werden sie in vielen Anwendungen ignoriert.
Die Richtlinien der Desktop-Betriebssystem-Hersteller sehen für Buttons eine Höhe zwischen 21 und 23 Pixeln vor – als Minimalgröße. Bei Touch-Bedienungen werden deutlich größere Buttons benötigt. Die Fakten sind eigentlich klar: Studien zeigen, dass der durchschnittliche menschliche Zeigefinger 16 bis 22 Millimeter breit ist – manchmal auch deutlich breiter. Die Fingerspitze, mit der wir Touchscreens bedienen, ist zwischen 8 und 10 Millimetern breit.
Platzierung – wo der Nutzer sie erwartet
Buttons sollten im besten Fall dort platziert werden, wo der Nutzer sie am einfachsten findet oder dort wo er sie erwartet. Der Nutzer sollte nicht nach Buttons suchen müssen. Buttons sollten nur für wirklich wichtige Aktionen verwendet werden. Es sollte vermieden werden zu viele Buttons einzusetzen. Sobald der Nutzer zu viele Möglichkeiten hat, wird ihm die Entscheidung schwerfallen. Im schlimmsten Fall entscheidet er sich am Ende gar nicht. Inhalte und Button sollten im besten Fall in einer Reihenfolge platziert werden, die so auch in einem persönlichen Gespräch stattfinden könnte.
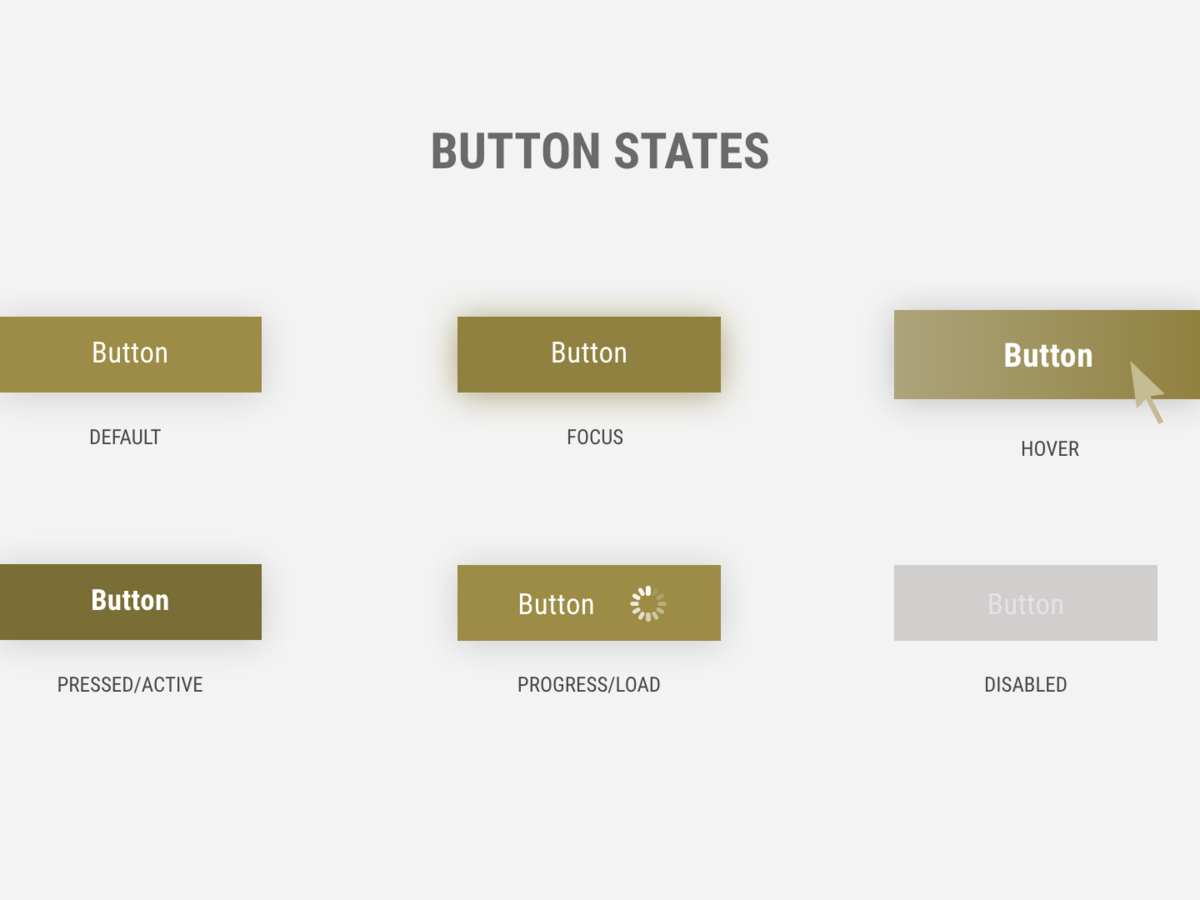
Zustände – Button ist nicht gleich Button
Ein Button kann folgende Zustände haben:
- Default: Dieser Zustand zeigt an, ob der Button aktiv oder inaktiv ist. Das bedeutet, ob er geklickt werden kann oder nicht.
- Focus: Der Button wurde mithilfe der Tastatur hervorgehoben.
- Hover: Fährt der Nutzer mit der Maus über den Button, verändert sich zum Beispiel dessen Farbe. So wird signalisiert, dass der Button klickbar ist.
- Pressed/Active: Ein Zustand, der angezeigt wird, wenn der Nutzer auf den Button klickt und hält (pressed) oder geklickt hat (active).
- Progress/Load: Dieser Status wird notwendig, wenn die Aktion nicht unmittelbar ausgeführt wird, sondern in Arbeit ist oder eine gewisse Ladezeit benötigt.
- Disabled: Dieser Zustand zeigt dem Nutzer, dass der Button inaktiv ist. Dieser kann aktiviert werden, wenn beispielsweise bestimmte Voraussetzungen erfüllt werden.
Label – was machen Buttons?
Ein gutes Button-Label verrät dem Nutzer, was er mit dem Klickt auslöst. Wichtig hierbei ist es, den Text möglichst kurz zu halten. Buttons mit langem Text verlieren an Wirkung. Begriffe wie „Ok“, „Ja“ und „Nein“ sind oftmals irreführend und nicht aussagekräftig. Daher sollten optimalerweise Verben wie beispielsweise „Speichern“ oder „Bearbeiten“ verwendet werden.
Fazit
Zusammenfassend lässt sich sagen, dass der Nutzer intuitiv handeln sollte, ohne lange darüber nachdenken zu müssen. Buttons sollten so gestaltet werden, dass der Nutzer sofort erkennt, was klickbar ist und zu welchem Zweck.
Auflösung des A-B-Testings:
Richtig ist Antwort B. Ein häufiger Fehler der gemacht wird, ist den Call-to-action Button als erstes zu platzieren, da dieser als erstes wahrgenommen werden soll. Doch das ist in diesem Fall nicht notwendig, da der Button bereits visuell hervorgehoben ist. Ebenso sollten Inhalte und Buttons so angeordnet sein, dass sie den Verlauf eins persönlichen Gesprächs wiedergeben.